
소스 코드
JavaScript30/03 - CSS Variables/index-START.html at master · jisunipark/JavaScript30
30 Day Vanilla JS Challenge. Contribute to jisunipark/JavaScript30 development by creating an account on GitHub.
github.com
Today I Learned
Document.documentElement
Document.documentElement 읽기 전용 속성은 문서의 루트 요소를 나타내는 Element를 반환한다. HTML 문서를 예로 들면 <html> 요소를 반환한다.
function handleUpdate() {
const suffix = this.dataset.sizing || '';
document.documentElement.style.setProperty(`--${this.name}`, this.value + suffix);
}
:root {
--base: #ffc660;
--spacing: 10px;
--blur: 10px;
}
이번 레슨의 코드의 경우에는 documentElement 속성을 사용해 루트 요소를 취득하여 :root 선택자로 선택한 CSS 속성을 변경한다.
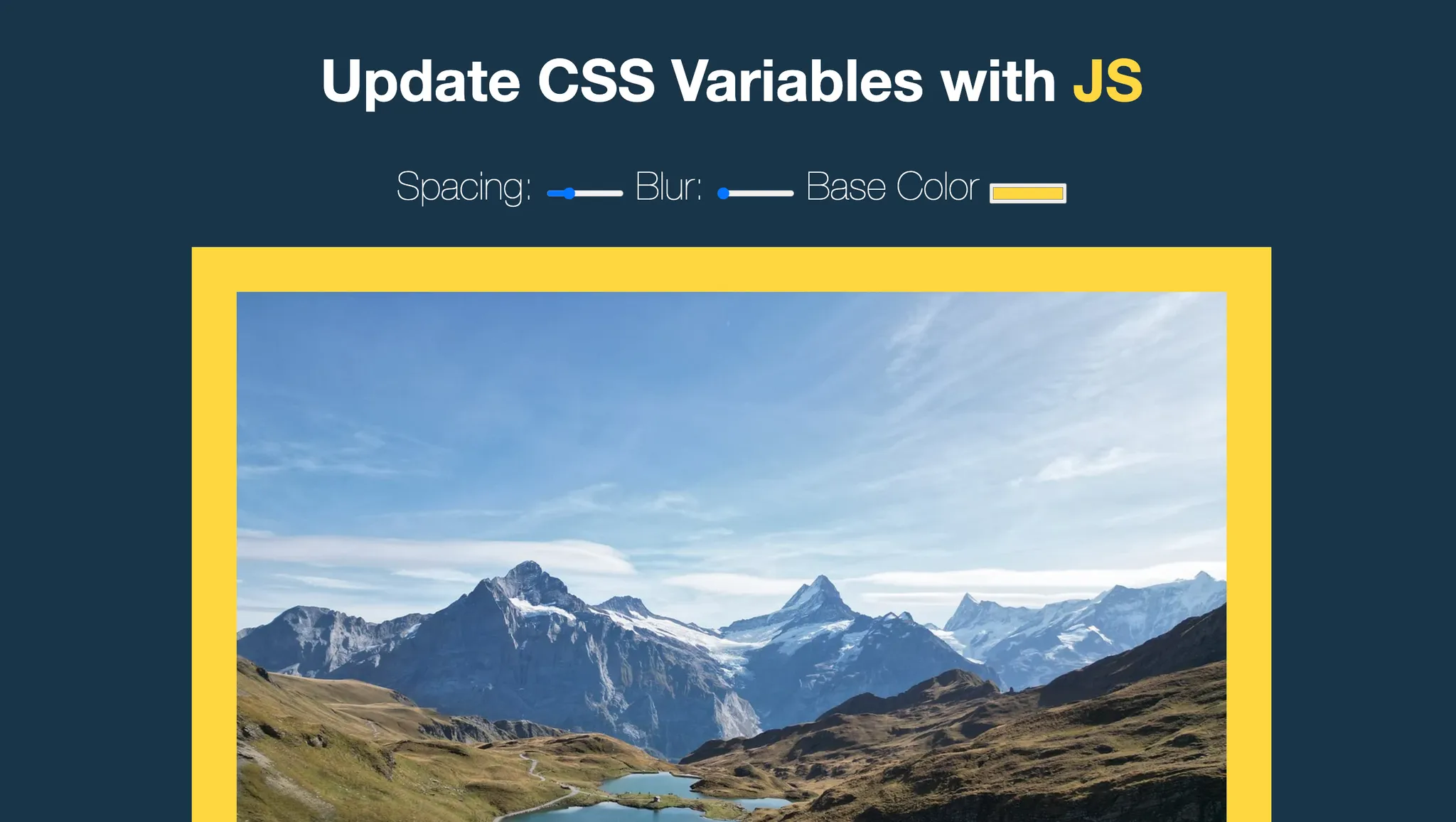
CSS 변수 사용하기
:root {
--base: #ffc660;
--spacing: 10px;
--blur: 10px;
}
img {
padding: var(--spacing);
background: var(--base);
filter: blur(var(--blur));
}
.hl {
color: var(--base);
}
CSS 변수를 사용하니 루트 요소의 CSS 변수에 접근하면 한 번에 img와 .hr 선택자의 속성도 상황에 맞게 변경할 수 있어 더 간결하고 깔끔한 코드로 CSS 스타일 값을 변경할 수 있다.
document.documentElement.style.setProperty(`--${this.name}`, this.value + suffix
거기다 setProperty와 this를 사용하니 한 줄로 해결 가능
코드 개선 아이디어: input 이벤트 사용하기
레슨에서 Wes는 각각의 input 요소에 change와 mousemove, 두 개의 이벤트에 대해 handleUpdate라는 이벤트 핸들러를 등록해주고 있다.
inputs.forEach((input) => input.addEventListener('change', handleUpdate));
inputs.forEach((input) => input.addEventListener('mousemove', handleUpdate));그런데 드는 생각, input 이벤트를 사용하면 이벤트 핸들러를 한번만 등록해도 되지 않을까? input 이벤트는 input 요소 값에 포커스가 아웃될 때가 아닌 변경될 때마다 바로 실행되기 때문에 굳이 change 이벤트와 함께 mousemove 이벤트도 등록해 줄 필요는 없을 것 같다.
inputs.forEach((input) => input.addEventListener('input', handleUpdate));실제로 이렇게 코드를 바꾼 후 페이지에서 의도한대로 잘 동작하는지 확인해 보니 이전과 다르지 않게 문제없이 동작한다.
이 부분에 대해 GPT에게도 물어보니 내가 개선한 방식대로 change와 mousemove 이벤트를 각각 핸들링하는 대신 input 이벤트를 사용하면 더 깔끔하고 효율적으로 이벤트 핸들러를 등록할 수 있다고 한다. 이렇게 변경함으로써 두 가지 면에서의 개선이 있었는데,
성능 면에서의 개선
input 이벤트를 사용하는 쪽이 성능 면에서 더 효율적이다. 불필요한 mousemove 이벤트 호출을 줄일 수 있어 CPU 부하가 감소하기 때문이다. mousemove는 사용자가 마우스를 움직이는 동안 매 프레임마다 실행되기 때문에, 입력값 변경과 무관한 호출도 발생할 수 있어 비효율적일 가능성이 있다.
가독성 면에서의 개선
이건 코드에서도 바로 보여지는 것처럼, 두 줄이었던 코드가 한 줄로 줄었으니 당연히 코드가 더 간단해지고 유지보수하기가 더 쉬워졌다.
언제 두 이벤트를 따로 써야 할까?
대부분의 경우에는 이렇게 input 이벤트 하나로 충분하겠지만, 사용자가 마우스 움직임과 값 변경을 별도로 처리해야 하는 특수한 요구사항이 있는 경우라면 Wes의 방식처럼 두 이벤트를 따로 써야 하겠다. 예를 들어, mousemove로 실시간 미리 보기를 구현하고, change로 값이 확정되었을 때만 서버에 업데이트 요청을 보내는 경우가 그러하겠다.
참고
blur() - CSS: Cascading Style Sheets | MDN
blur() CSS 함수는 주어진 이미지에 가우시안 블러를 적용합니다. 반환 값은 <filter-function>입니다.
developer.mozilla.org
Document.documentElement - Web API | MDN
Document.documentElement 읽기 전용 속성은 문서의 루트 요소를 나타내는 Element를 반환합니다. HTML 문서를 예로 들면 <html> 요소를 반환합니다.
developer.mozilla.org
ChatGPT - 이벤트 핸들러 최적화
Shared via ChatGPT
chatgpt.com
'스터디 > JavaScript30' 카테고리의 다른 글
| [JavaScript30] 05 - Flex Panel Gallery (0) | 2024.12.10 |
|---|---|
| [JavaScript30] 04 - Array Cardio Day 1 (0) | 2024.12.07 |
| [JavaScript30] 02 - JS and CSS Clock (3) | 2024.12.06 |
| [JavaScript30] 01 - JavaScript Drum Kit (4) | 2024.12.06 |