Week 1 위클리 미션 템플릿 코드를 새로운 파일에 카피해 적으며 내가 쓴 코드와 템플릿 코드를 비교해 보았다.
스스로 피드백 해 본 내용
- <div> 태그를 남발하지 말자.
- 다른 페이지로 연결되는 버튼들은 <div> 태그가 아니라 <a> 태그로 감싸자.
- <h1>, <h2>, <p> 같은 태그들에 클래스를 주자. 굳이 불필요한 <div>로 감쌀 필요가 없다.
- 반복되는 특징들은 하나의 클래스로 묶자. (센스 있게 하려면 연습이 필요할 듯)
- 텍스트들에 최대한 시맨틱 한 태그를 사용하자. 아무 텍스트에나 <h1> 같은 태그 갖다 붙이지 말자.
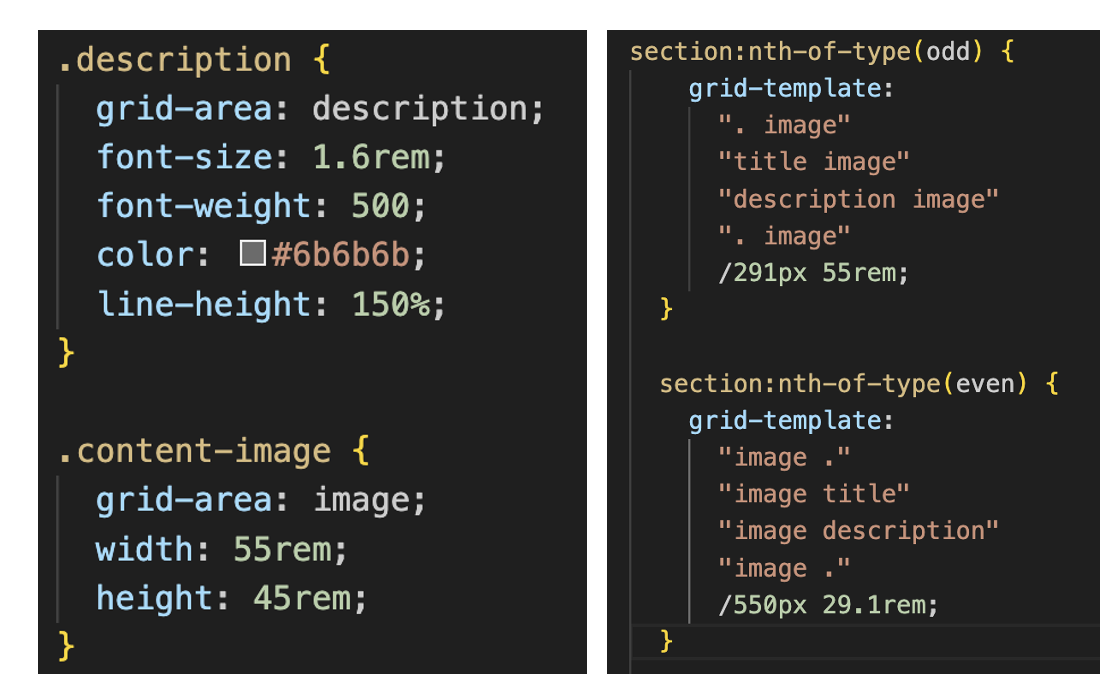
- grid로 배치할 때 grid-area로 각각 요소에 이름을 준 후에 grid-template으로 배치하는 것에 익숙해져 보자.
- :nth-of-type(odd), nth-of-type(even)도 활용해보자.

새롭게 알게 된 것들
1. reset.css 파일에서는 user agent stylesheet 초기화해 주는 작업을.

2. cta는 “call to action”의 약자. 다른 페이지로 이어지는 버튼 같은 것들의 클래스 이름으로 많이 사용되는 것 같다.
3. hero image는 웹사이트 상단에서 시각적으로 강조되는 이미지, 주로 큰 배너를 말한다고 한다. 아래 결과 이미지에서 맨 위 하늘색 배경 부분이 hero header.
4. rel에 noopener과 noreferrer은 target="_blank"에서 발생하는 보안상 취약점과 퍼포먼스가 저하를 해결하기 위해 지정한 값들.

결과


