⭐️ 노션에서 보기
- DOM(Document Object Model): HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조
노드
HTML 요소와 노드 객체
- HTML 요소:
- HTML 문서를 구성하는 개별적인 요소

https://yung-developer.tistory.com/74
- 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환됨
- HTML 요소의 어트리뷰트 → 어트리뷰트 노드
- HTML 요소의 텍스트 콘텐츠 → 텍스트 노드
- HTML 요소 간에는 **중첩 관계**에 의해 계층적인 부자 관계가 형성됨
→ 이를 반영하여 HTML 요소를 객체화한 모든 노드 객체를 **트리 자료 구조**로 구성- 트리 자료구조: 부모 노드와 자식 노드로 구성되어 노드 간의 계층적 구조(부자, 형제 관계)를 표현하는 비선형 자료구조
- 하나의 최상위 노드(=루트 노드)에서 시작. 루트 노드는 부모 노드가 없으며 0개 이상의 자식 노드를 가짐
- 리프 노드: 자식 노드가 없는 노드

- 노드 객체들로 구성된 트리 자료 구조 ⇒ **DOM(Document Object Model)** (= DOM 트리)노드 객체의 타입
HTML 문서:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
</html>생성된 DOM:

- 노드 객체는 총 12개의 종류(노드 타입)
문서 노드
DOM 트리의 최상위에 존재하는 루트 노드. document 객체를 가리킴.
- document 객체: 브라우저가 렌더링한 HTML 문서 전체를 가리키는 객체. 전역 객체 window의 document 프로퍼티에 바인되어 있기 때문에, 문서 노드는
window.document또는document로 참조 가능
- document 객체: 브라우저가 렌더링한 HTML 문서 전체를 가리키는 객체. 전역 객체 window의 document 프로퍼티에 바인되어 있기 때문에, 문서 노드는
브라우저 환경의 모든 자바스크립트 코드는
script태그에 의해 분리되어 있어도 하나의 전역 객체 window를 공유함→ 모든 자바스크립트 코드는 전역 객체
window의document프로퍼티에 바인되어 있는 하나의 document 객체를 바라봄 → HTML 문서당 document 객체는 유일DOM 트리의 루트 노드이므로 DOM 트리의 노드들에 접근하기 위한 진입점의 역할을 담당
요소 노드
- HTML 요소를 가리키는 객체. 문서의 구조를 표현함
- HTML 요소 간의 중첩에 의해 부자 관계를 가지며, 이를 바탕으로 정보를 구조화함
어트리뷰트 노드
- HTML의 어트리뷰트를 가리키는 객체
- 어트리뷰트가 지정된 HTML 요소의 요소 노드와 연결 되어 있음 (부모 노드와 연결 되어 있지 않으므로 요소 노드의 형제 노드는 아님)
- 어트리뷰트 노드에 접근하여 어트리뷰트를 참조하거나 변경하려면 먼저 요소 노드에 접근해야 함
텍스트 노드
HTML 요소의 텍스트를 가리키는 객체. 문서의 정보를 표현
요소 노드의 자식 노드이며, 자식 노드를 가질 수 없는 리프 노드임 ( ⇒ DOM 트리의 최종단)
텍스트 노드에 접근하려면 부모 노드인 요소 노드에 접근해야 함
그 외의 노드 타입:
- Comment 노드 (주석)
- DocumentType 노드 (DOCTYPE)
- Document Fragment (복수의 노드를 생성하여 추가할 때 사용)
노드 객체의 상속 구조
- DOM을 구성하는 노드 객체는 자신의 구조와 정보를 제어할 수 있는 DOM API를 제공
- 자신의 부모, 형제, 자식을 탐색 가능
- 자신의 어트리뷰트와 텍스트를 조작 가능
- 노드 객체는 ECMAScript 사양에 정의된 표준 빌트인 객체가 아니라 브라우저에서 추가적으로 제공하는 호스트 객체. 하지만 노드 객체도 자바스크립트 객체이므로 프로토타입에 의한 상속 구조를 가짐

- 모든 객체는 `Object`, `EventTarget`, `Node` 인터페이스를 상속 받음
- 추가적으로
- 문서 노드 - `Document`, `HTMLDocument` 인터페이스를 상속 받음
- 어트리뷰트 노드 - `Attr` 인터페이스를 상속 받음
- 텍스트 노드 - `CharacterData` 인터페이스를 상속 받음
- 요소 노드 - `Element` 인터페이스를 상속 받음.또한 추가적으로 `HTMLElement`와 종류별로 세분화된 `HTMLHtmlElement`, `HTMLHeadElement`, `HTMLBodyElement`, `HTMLUListElement` 등의 인터페이스를 상속 받음
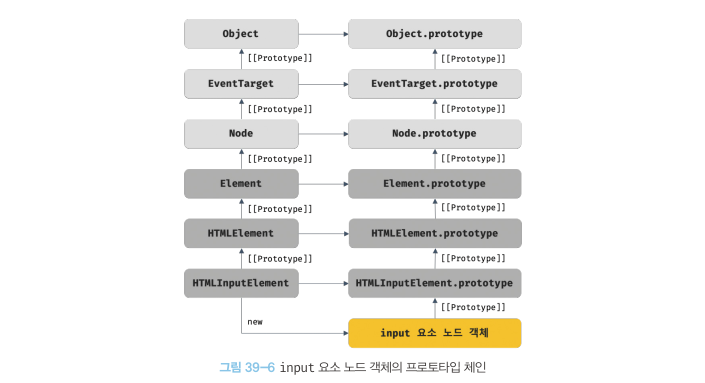
eg. input 요소를 파싱하여 객체화한 input 요소 노드 객체는 다음과 같이 프로토타입 객체를 상속 받음
⇒ 프로토타입 체인에 있는 모든 프로토타입의 프로퍼티나 메서드를 상속받아 사용 가능
```html
<!DOCTYPE html>
<html>
<body>
<input type="text">
<script>
// input 요소 노드 객체를 선택
const $input = document.querySelector('input');
// input 요소 노드 객체의 프로토타입 체인
console.log(
Object.getPrototypeOf($input) === HTMLInputElement.prototype,
Object.getPrototypeOf(HTMLInputElement.prototype) === HTMLElement.prototype,
Object.getPrototypeOf(HTMLElement.prototype) === Element.prototype,
Object.getPrototypeOf(Element.prototype) === Node.prototype,
Object.getPrototypeOf(Node.prototype) === EventTarget.prototype,
Object.getPrototypeOf(EventTarget.prototype) === Object.prototype
); // 모두 true
</script>
</body>
</html>
```
- 배열이 객체인 동시에 배열인 것처럼 input 요소 노드 객체도 다음과 같이 다양한 특성을 갖는 객체이며, 이러한 특성을 나타내는 기능들을 상속을 통해 제공 받음
| input 요소 노드 객체의 특성 | 프로토타입을 제공하는 객체 |
| --- | --- |
| 객체 | Object |
| 이벤트를 발생시키는 객체 | EventTarget |
| 트리 자료구조의 노드 객체 | Node |
| 브라우저가 렌더링 할 수 있는 웹 문서의 요소(HTML, XML, SVG)를 표현하는 객체 | Element |
| 웹 문서의 요소 중에서 HTML 요소를 표현하는 객체 | HTMLElement |
| HTML 요소 중에서 input 요소를 표현하는 객체 | HTMLInputElement |노드 객체에는 노드 타입과 상관없이 모든 객체가 공통으로 가지고 있는 기능도 있고, 노드 타입에 따라 고유한 기능도 있음
공통으로 갖는 기능:
EventTarget인터페이스가 제공하는 이벤트 관련 기능Node인터페이스가 제공하는 트리 탐색 기능이나 노드 정보 제공 기능HTMLElement인터페이스가 제공하는 HTML 기능
종류에 따른 고유한 기능:
- eg.
input요소 노드 객체는value프로퍼티가 필요하지만div요소 노드 객체는value프로퍼티가 필요하지 않음
→ 공통된 기능일수록 프로토타입 체인의 상위에, 개별적인 고유 기능일수록 프로토타입 체인 하위에 프로토타입 체인을 구축하여 노드 객체에 필요한 기능, 즉 프로퍼티와 메서드를 제공하는 상속 구조를 가짐
- eg.
DOM은 HTML 문서의 계층적 구조와 정보를 표현하는 것은 물론 노드 객체의 종류, 즉 노드 타입에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM API로 제공하며, 이를 통해 HTML의 구조나 내용 또는 스타일 등을 동적으로 조작할 수 있음
- HTML을 DOM과 연관 지어 바라보아야 함
요소 노드 취득
- HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야 함 (요소 노드와 연결된 텍스트 노드나 어트리뷰트 노드를 조작할 때에도 마찬가지)
id를 이용한 요소 노드 취득
Document.prototype.getElementById메서드: 인수로 전달한 id 값을 갖는 하나의 요소 노드를 탐색하여 반환반드시 문서 노드인
document를 통해 호출해야 함<!DOCTYPE html> <html> <body> <ul> <li id="apple">Apple</li> **<li id="banana">Banana</li>** <li id="orange">Orange</li> </ul> <script> // id 값이 'banana'인 요소 노드를 탐색하여 반환한다. // 두 번째 li 요소가 파싱되어 생성된 요소 노드가 반환된다. **const $elem = document.getElementById('banana');** // 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다. $elem.style.color = 'red'; </script> </body> </html>
id 값은 HTML 문서 내에서 유일한 값이어야 하며, class 어트리뷰트와는 달리 공백 문자로 구분하여 여러 개의 값을 가질 수 없음
중복된 id 값이 존재하더라도 어떠한 에러도 발생하지 않기 때문에 HTML 문서 내에는 중복된 id 값을 갖는 요소가 여러 개 존재할 가능성이 있음
→ 이 경우에는 인수로 전달된 id 값을 갖는 첫 번째 요소 노드만 반환 (* getElementById 메서드는 언제나 단 하나의 요소 노드를 반환함)
```html
<!DOCTYPE html>
<html>
<body>
<ul>
**<li id="banana">Apple</li>**
<li id="banana">Banana</li>
<li id="banana">Orange</li>
</ul>
<script>
// getElementById 메서드는 언제나 단 하나의 요소 노드를 반환한다.
// 첫 번째 li 요소가 파싱되어 생성된 요소 노드가 반환된다.
**const $elem = document.getElementById('banana');**
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = 'red';
</script>
</body>
</html>
```
- 만약 인수로 전달된 id 값을 갖는 요소가 존재하지 않는 경우엔 `null`을 반환
```html
<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
// id 값이 'grape'인 요소 노드를 탐색하여 반환한다. null이 반환된다.
**const $elem = document.getElementById('grape');**
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = 'red';
// -> **TypeError: Cannot read property 'style' of null**
</script>
</body>
</html>
```HTML 요소에 id 어트리뷰트를 부여하면 id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당되는 부수 효과가 있음
<!DOCTYPE html> <html> <body> **<div id="foo"></div>** <script> // id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당된다. **console.log(foo === document.getElementById('foo')); // true** // 암묵적 전역으로 생성된 전역 프로퍼티는 삭제되지만 전역 변수는 삭제되지 않는다. delete foo; console.log(foo); // <div id="foo"></div> </script> </body> </html>단, 동일한 이름의 전역 변수가 이미 선언되어 있으면 이 전역 변수에 노드 객체가 재할당되지는 않음
<!DOCTYPE html> <html> <body> <div id="foo"></div> <script> **let foo = 1;** **// id 값과 동일한 이름의 전역 변수가 이미 선언되어 있으면 노드 객체가 재할당되지 않는다.** console.log(foo); // 1 </script> </body> </html>
태그 이름을 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByTagName메서드: 인수로 전달한 태그 이름을 갖는 모든 노드들을 탐색하여, 여러 개의 노드 객체를 갖는 DOM 컬렉션 객체인HTMLCollection객체를 반환함수는 하나의 값만 반환할 수 있으므로 여러 개의 값을 반환하려면 배열이나 객체와 같은 자료구조에 담아 반환해야 함 (
HTMLCollection객체는 유사 배열 객체이면서 이터러블)<!DOCTYPE html> <html> <body> <ul> **<li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li>** </ul> <script> // 태그 이름이 li인 요소 노드를 모두 탐색하여 반환한다. // 탐색된 요소 노드들은 HTMLCollection 객체에 담겨 반환된다. // HTMLCollection 객체는 유사 배열 객체이면서 이터러블이다. **const $elems = document.getElementsByTagName('li')**; // 취득한 모든 요소 노드의 style.color 프로퍼티 값을 변경한다. // HTMLCollection 객체를 배열로 변환하여 순회하며 color 프로퍼티 값을 변경한다. [...$elems].**forEach**(elem => { elem.style.color = 'red'; }); </script> </body> </html>문서의 모든 요소를 취득하려면 인수로 ‘
*’을 전달// 모든 요소 노드를 탐색하여 반환한다. const $all = document.getElementsByTagName('*'); // -> HTMLCollection(8) [html, head, body, ul, li#apple, li#banana, li#orange, script, apple: li#apple, banana: li#banana, orange: li#orange]`Document.prototype.getElementByTagName` 메서드는 document를 통해 호출하며, DOM 전체에서 요소 노드를 탐색하여 반환
`Element.prototype.getElementByTagName` 메서드는 특정 요소 노드를 통해 호출하며, 특정 요소 노드의 자손 노드 중에서 요소 노드를 탐색하여 반환
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> <li>Banana</li> <li>Orange</li> </ul> <ul> <li>HTML</li> </ul> <script> // DOM 전체에서 태그 이름이 li인 요소 노드를 모두 탐색하여 반환한다. const $lisFromDocument = **document.getElementsByTagName('li');** console.log($lisFromDocument); // HTMLCollection**(4)** [li, li, li, li] // #fruits 요소의 자손 노드 중에서 태그 이름이 li인 요소 노드를 모두 // 탐색하여 반환한다. const $fruits = document.getElementById('fruits'); const $lisFromFruits = **$fruits.getElementsByTagName('li')**; console.log($lisFromFruits); // HTMLCollection**(3)** [li, li, li] </script> </body> </html>만약 인수로 전달된 태그 이름을 갖는 요소가 존재하지 않을 경우, 빈
HTMLCollection객체를 반환
class를 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByClassName메서드: 인수로 전달한 class 값을 갖는 모든 노드들을 탐색하여, 여러 개의 노드 객체를 갖는 DOM 컬렉션 객체인HTMLCollection객체를 반환class 값은 공백으로 구분하여 여러 개의 class 지정 가능
<!DOCTYPE html> <html> <body> <ul> **<li class="fruit apple">Apple</li> <li class="fruit banana">Banana</li> <li class="fruit orange">Orange</li>** </ul> <script> // class 값이 'fruit'인 요소 노드를 모두 탐색하여 HTMLCollection 객체에 담아 반환한다. **const $elems = document.getElementsByClassName('fruit');** // 취득한 모든 요소의 CSS color 프로퍼티 값을 변경한다. [...$elems].**forEach**(elem => { elem.style.color = 'red'; }); // class 값이 'fruit apple'인 요소 노드를 모두 탐색하여 HTMLCollection 객체에 담아 반환한다. **const $apples = document.getElementsByClassName('fruit apple');** // 취득한 모든 요소 노드의 style.color 프로퍼티 값을 변경한다. [...$apples].**forEach**(elem => { elem.style.color = 'blue'; }); </script> </body> </html>`Document.prototype.getElementsByClassName` 메서드는 document를 통해 호출하며, DOM 전체에서 요소 노드를 탐색하여 반환
`Element.prototype.getElementsByClassName` 메서드는 특정 요소 노드를 통해 호출하며, 특정 요소 노드의 자손 노드 중에서 요소 노드를 탐색하여 반환
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li class="apple">Apple</li> <li class="banana">Banana</li> <li class="orange">Orange</li> </ul> <div class="banana">Banana</div> <script> // DOM 전체에서 class 값이 'banana'인 요소 노드를 모두 탐색하여 반환한다. const $bananasFromDocument = **document.getElementsByClassName('banana');** console.log($bananasFromDocument); // HTMLCollection**(2)** [li.banana, div.banana] // #fruits 요소의 자손 노드 중에서 class 값이 'banana'인 요소 노드를 모두 탐색하여 반환한다. const $fruits = document.getElementById('fruits'); const $bananasFromFruits = **$fruits.getElementsByClassName('banana');** console.log($bananasFromFruits); // HTMLCollection [li.banana] </script> </body> </html>만약 인수로 전달된 class 값을 갖는 요소가 존재하지 않을 경우, 빈
HTMLCollection객체를 반환
CSS 선택자를 이용한 요소 노드 취득
CSS 선택자는 스타일을 적용하고자 하는 HTML 요소를 특정할 때 사용할 수 있는 문법
/* 전체 선택자: 모든 요소를 선택 */ * { ... } /* 태그 선택자: 모든 p 태그 요소를 모두 선택 */ p { ... } /* id 선택자: id 값이 'foo'인 요소를 모두 선택 */ #foo { ... } /* class 선택자: class 값이 'foo'인 요소를 모두 선택 */ .foo { ... } /* 어트리뷰트 선택자: input 요소 중에 type 어트리뷰트 값이 'text'인 요소를 모두 선택 */ input[type=text] { ... } /* 후손 선택자: div 요소의 후손 요소 중 p 요소를 모두 선택 */ div p { ... } /* 자식 선택자: div 요소의 자식 요소 중 p 요소를 모두 선택 */ div > p { ... } /* 인접 형제 선택자: p 요소의 형제 요소 중에 p 요소 바로 뒤에 위치하는 ul 요소를 선택 */ p + ul { ... } /* 일반 형제 선택자: p 요소의 형제 요소 중에 p 요소 뒤에 위치하는 ul 요소를 모두 선택 */ p ~ ul { ... } /* 가상 클래스 선택자: hover 상태인 a 요소를 모두 선택 */ a:hover { ... } /* 가상 요소 선택자: p 요소의 콘텐츠의 앞에 위치하는 공간을 선택 일반적으로 content 프로퍼티와 함께 사용된다. */ p::before { ... }Document.prototype/Element.prototype.querySelector메서드: 인수로 전달한 CSS 선택자를 반족시키는 하나의 요소 노드를 탐색하여 반환인수로 전달한 CSS 선택자를 만족시키는 요소 노드가 여러 개인 경우 첫 번째 요소 노드만 반환
인수로 전달한 CSS 선택자를 만족시키는 요소 노드가 존재하지 않을 경우
null을 반환인수로 전달한 CSS 선택자가 문법에 맞지 않을 경우
DOMException에러 발생<!DOCTYPE html> <html> <body> <ul> <li class="apple">Apple</li> **<li class="banana">Banana</li>** <li class="orange">Orange</li> </ul> <script> // class 어트리뷰트 값이 'banana'인 첫 번째 요소 노드를 탐색하여 반환한다. const $elem = **document.querySelector('.banana');** // 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다. $elem.style.color = 'red'; </script> </body> </html>
Document.prototype/Element.prototype.querySelector**All**메서드: 인수로 전달한 CSS 선택자를 반족시키는 모든 요소 노드를 탐색하여, 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인NodeList객체를 반환 (NodeList는 유사 배열 객체이면서 이터러블)인수로 전달한 CSS 선택자를 만족시키는 요소 노드가 존재하지 않을 경우 빈
NodeList객체를 반환인수로 전달한 CSS 선택자가 문법에 맞지 않을 경우
DOMException에러 발생<!DOCTYPE html> <html> <body> <ul> **<li class="apple">Apple</li> <li class="banana">Banana</li> <li class="orange">Orange</li>** </ul> <script> // ul 요소의 자식 요소인 li 요소를 모두 탐색하여 반환한다. **const $elems = document.querySelectorAll('ul > li');** // 취득한 요소 노드들은 NodeList 객체에 담겨 반환된다. console.log($elems); // NodeList(3) [li.apple, li.banana, li.orange] // 취득한 모든 요소 노드의 style.color 프로퍼티 값을 변경한다. // NodeList는 forEach 메서드를 제공한다. $elems.**forEach**(elem => { elem.style.color = 'red'; }); </script> </body> </html>
문서의 모든 요소를 취득하려면 인수로 ‘
*’을 전달// 모든 요소 노드를 탐색하여 반환한다. const $all = document.querySelectorAll('*'); // -> NodeList(8) [html, head, body, ul, li#apple, li#banana, li#orange, script]`Document.prototype`에 정의된 메서드는 document를 통해 호출하며, DOM 전체에서 요소 노드를 탐색하여 반환
`Element.prototype`에 정의된 메서드는 특정 요소 노드를 통해 호출하며, 특정 요소 노드의 자손 노드 중에서 요소 노드를 탐색하여 반환
(장점)
querySelector,querySelectorAll메서드는getElementById,getElementBy***메서드보다 다소 느린 것으로 알려져 있음(단점) 하지만 CSS 선택자 문법을 사용하여 좀 더 구체적인 조건으로 요소 노드를 취득할 수 있고 일관된 방식으로 요소 노드를 취득할 수 있음
⇒ id 어트리뷰트가 있는 요소 노드를 취득하는 경우에는 getElementById 메서드를 사용하고, 그 외의 경우에는 querySelector, querySelectorAll 메서들 사용하는 것을 권장
특정 요소 노드를 취득할 수 있는지 확인
Element.prototype.matches메서드: 인수로 전달한 CSS 선택자를 통해 특정 요소 노드를 취득할 수 있는지 확인<!DOCTYPE html> <html> <body> <ul id="fruits"> **<li class="apple">Apple</li>** <li class="banana">Banana</li> <li class="orange">Orange</li> </ul> </body> <script> const $apple = document.querySelector('.apple'); // $apple 노드는 '#fruits > li.apple'로 취득할 수 있다. console.log(**$apple.matches('#fruits > li.apple')**); // true // $apple 노드는 '#fruits > li.banana'로 취득할 수 없다. console.log(**$apple.matches('#fruits > li.banana')**); // false </script> </html>- 이벤트 위임을 사용할 때 유용
HTMLCollection과 NodeList
HTMLCollection과NodeList는 DOM API가 여러 개의 결과값을 반환하기 위한 DOM 컬렉션 객체 (유사배열 객체이면서 이터러블)- 노드 객체의 상태를 실시간으로 반영하는 살아있는 객체
HTMLCollection: 언제나 live로 동작NodeList: 대부분의 경우 노드 객체의 상태 변화를 실시간으로 반영하지 않고 과거의 정적 상태를 유지하는 non-live 객체로 동작, 경우에 따라 live로 동작할 때도 있음
HTMLCollection
- 노드 객체의 상태 변화를 실시간으로 반영하는 살아있는 DOM 컬렉션 객체 (live)
getElementByTagName,getElementByClassName메서드가 반환
eg. class 값이 ‘red’인 요소의 class를 ‘blue’로 변경하는 코드 ⇒ 하지만 두 번째 li 요소만 class 값이 변경되지 않는 문제
<!DOCTYPE html>
<head>
<style>
.red { color: red; }
.blue { color: blue; }
</style>
</head>
<html>
<body>
<ul id="fruits">
<li class="red">Apple</li>
<li class="red">Banana</li>
<li class="red">Orange</li>
</ul>
<script>
// class 값이 'red'인 요소 노드를 모두 탐색하여 HTMLCollection 객체에 담아 반환한다.
**const $elems = document.getElementsByClassName('red');**
// 이 시점에 HTMLCollection 객체에는 3개의 요소 노드가 담겨 있다.
console.log($elems); // HTMLCollection(3) [li.red, li.red, li.red]
// HTMLCollection 객체의 모든 요소의 class 값을 'blue'로 변경한다.
**for (let i = 0; i < $elems.length; i++) {
$elems[i].className = 'blue';
}**
// HTMLCollection 객체의 요소가 3개에서 1개로 변경되었다.
console.log($elems); // HTMLCollection(1) [li.red]
</script>
</body>
</html>
왜 예상대로 동작하지 않을까?
⇒ HTMLCollection 객체는 실시간으로 노드 객체의 상태 변경을 반영하여 요소를 제거할 수 있기 때문에 for 문으로 순회하면서 노드 객체의 상태를 변경해야 할 때는 주의 필요
이 문제를 회피하는 방법
for 문을 역방향으로 순회
// for 문을 역방향으로 순회 for (let i = $elems.length - 1; i >= 0; i--) { $elems[i].className = 'blue'; }while 문 사용
// while 문으로 HTMLCollection에 요소가 남아 있지 않을 때까지 무한 반복 let i = 0; while ($elems.length > i) { $elems[i].className = 'blue'; }HTMLCollection 객체를 배열로 변환
// 유사 배열 객체이면서 이터러블인 HTMLCollection을 배열로 변환하여 순회 [...$elems].forEach(elem => elem.className = 'blue');querySelectorAll메서드 사용 (⬇ 아래 NodeList 참고)
NodeList
실시간으로 노드 객체의 상태 변경을 반영하지 않고 과거의 정적 상태를 유지하는 non-live 객체
querySelectorAll이 반환NodeList 객체는 `NodeList.Prototype.forEach` 메서드를 상속 받아 사용 가능
// querySelectorAll은 DOM 컬렉션 객체인 NodeList를 반환한다. const $elems = document.querySelectorAll('.red'); // NodeList 객체는 NodeList.prototype.forEach 메서드를 상속받아 사용할 수 있다. $elems.forEach(elem => elem.className = 'blue');- 사용 방법은
Array.prototype.forEach와 동일하며,item,entries,keys,values메서드도 사용 가능
- 사용 방법은
주의)
childNodes프로퍼티가 반환하는 NodeList 객체는 HTMLCollection 객체와 같이 실시간으로 노드 객체의 상태 변경을 반영하는 live 객체로 동작하므로 주의<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> <li>Banana</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); **// childNodes 프로퍼티는 NodeList 객체(live)를 반환한다.** **const { childNodes } = $fruits;** console.log(childNodes instanceof NodeList); // true // $fruits 요소의 자식 노드는 공백 텍스트 노드(39.3.1절 "공백 텍스트 노드" 참고)를 포함해 모두 5개다. console.log(childNodes); // NodeList(5) [text, li, text, li, text] for (let i = 0; i < childNodes.length; i++) { // removeChild 메서드는 $fruits 요소의 자식 노드를 DOM에서 삭제한다. // (39.6.9절 "노드 삭제" 참고) **// removeChild 메서드가 호출될 때마다 NodeList 객체인 childNodes가 실시간으로 변경된다. // 따라서 첫 번째, 세 번째 다섯 번째 요소만 삭제된다. $fruits.removeChild(childNodes[i]);** } // 예상과 다르게 $fruits 요소의 모든 자식 노드가 삭제되지 않는다. console.log(childNodes); // NodeList(2) [li, li] </script> </html>
⇒ 노드 객체의 상태 변경과 상관 없이 안전하게 DOM 컬렉션을 사용하려면 HTMLCollection이나 NodeList 객체를 배열로 변환해서 사용하는 것을 권장
- 배열의 유용한 고차함수를 사용할 수 있다는 장점
- HTMLCollection과 NodeList 객체는 모두 유사 배열 객체이면서 이터러블이므로 스프레드 문법이나
Array.from메서드를 사용하여 간단히 배열로 변환 가능
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// childNodes 프로퍼티는 NodeList 객체(live)를 반환한다.
const { childNodes } = $fruits;
// 스프레드 문법을 사용하여 NodeList 객체를 배열로 변환한다.
**[...childNodes].forEach(childNode => {
$fruits.removeChild(childNode);
});**
// $fruits 요소의 모든 자식 노드가 모두 삭제되었다.
console.log(childNodes); // NodeList []
</script>
</html>노트 탐색

- 요소 노드를 취득한 다음, 취득한 요소 노드를 기점으로 DOM 트리와 노드를 옮겨 다니며 부모, 형제, 자식 노드 등을 탐색할 수 있도록 Node, Element 인터페이스는 트리 탐색 프로퍼티를 제공함
Node.prototype제공:parentNode,previousSibling,firstChild,childNodesElement.prototype제공:previousElementSibling,nextElementSibling,children
- 노드 탐색 프로퍼티는 모두 setter 없이 getter만 존재하여 참조만 가능한 읽기 전용 접근자 프로퍼티
- 값을 할당하면 아무런 에러 없이 무시됨
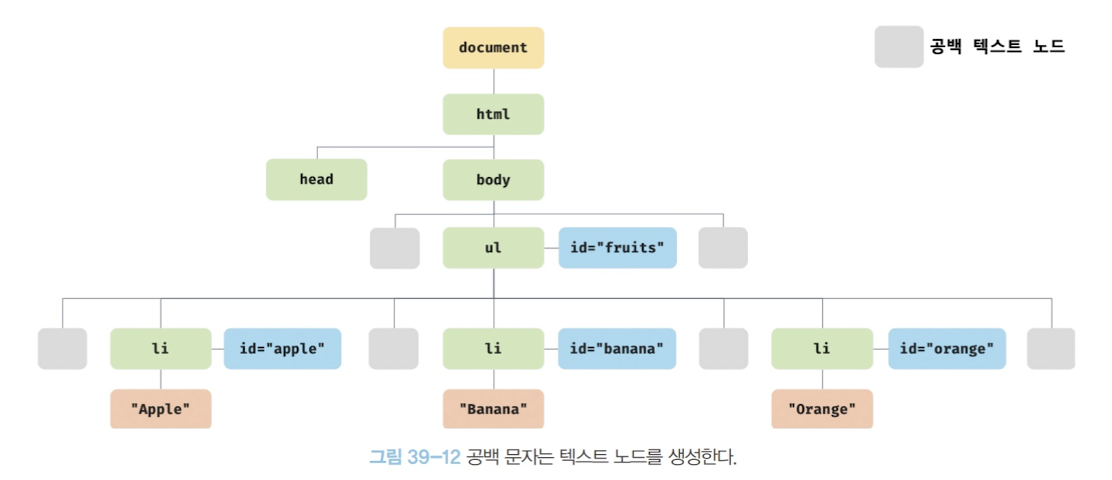
공백 텍스트 노드
- HTML 요소 사이의 스페이스, 탭, 줄바꿈(개행) 등의 공백 문자는 텍스트 노드를 생성함
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
</html>
다음과 같이 인위적으로 HTML 문서의 공백 문자를 제거하면 공백 텍스트 노드를 생성하지 않지만, 가독성이 좋지 않으므로 권장하지 않음
<ul id="fruits"><li class="apple">Apple</li><li class="banana">Banana</li><li class="orange">Orange</li></ul>
자식 노드 탐색
| 프로퍼티 | 설명 |
|---|---|
| `Node.prototype.childNodes` | * 자식 노드를 모두 탐색하여 DOM 컬렉션 객체인 NodeList에 담아 반환 (요소 노드뿐만 아니라 텍스트 노드도 포함) |
| `Element.prototype.children` | * 자식 노드 중에서 요소 노드만 모두 탐색하여 DOM 컬렉션 객체인 HTMLCollection에 담아 반환 (텍스트 노드 포함 X) |
| `Node.prototype.firstChild` | * 첫 번째 자식 노드를 반환 (텍스트 노드 or 요소 노드) |
| `Node.prototype.lastChild` | * 마지막 자식 노드를 반환 (텍스트 노드 or 요소 노드) |
| `Element.prototype.firstElementChild` | * 첫 번째 자식 요소 노드를 반환 (요소 노드만) |
| `Element.prototype.lastElementChild` | * 마지막 자식 요소 노드를 반환 (요소 노드만) |
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById('fruits');
// #fruits 요소의 모든 자식 노드를 탐색한다.
// childNodes 프로퍼티가 반환한 NodeList에는 요소 노드뿐만 아니라 텍스트 노드도 포함되어 있다.
console.log($fruits.childNodes);
// NodeList(7) [text, li.apple, text, li.banana, text, li.orange, text]
// #fruits 요소의 모든 자식 노드를 탐색한다.
// children 프로퍼티가 반환한 HTMLCollection에는 요소 노드만 포함되어 있다.
console.log($fruits.children);
// HTMLCollection(3) [li.apple, li.banana, li.orange]
// #fruits 요소의 첫 번째 자식 노드를 탐색한다.
// firstChild 프로퍼티는 텍스트 노드를 반환할 수도 있다.
console.log($fruits.firstChild); // #text
// #fruits 요소의 마지막 자식 노드를 탐색한다.
// lastChild 프로퍼티는 텍스트 노드를 반환할 수도 있다.
console.log($fruits.lastChild); // #text
// #fruits 요소의 첫 번째 자식 노드를 탐색한다.
// firstElementChild 프로퍼티는 요소 노드만 반환한다.
console.log($fruits.firstElementChild); // li.apple
// #fruits 요소의 마지막 자식 노드를 탐색한다.
// lastElementChild 프로퍼티는 요소 노드만 반환한다.
console.log($fruits.lastElementChild); // li.orange
</script>
</html>자식 노드 존재 확인
Node.prototype.hasChildNodes메서드불리언 값 반환
텍스트 노드를 포함하여 자식 노드의 존재를 확인
<!DOCTYPE html> <html> <body> <ul id="fruits"> </ul> </body> <script> // 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다. const $fruits = document.getElementById('fruits'); // #fruits 요소에 자식 노드가 존재하는지 확인한다. // hasChildNodes 메서드는 **텍스트 노드를 포함**하여 자식 노드의 존재를 확인한다. console.log($fruits.**hasChildNodes()**); // true </script> </html>
자식 노드 중 텍스트 노드가 아닌 요소 노드가 존재하는지 확인하려면
children.length또는Element인터페이스의childrenElementCount프로퍼티를 사용<!DOCTYPE html> <html> <body> <ul id="fruits"> </ul> </body> <script> // 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다. const $fruits = document.getElementById('fruits'); // hasChildNodes 메서드는 텍스트 노드를 포함하여 자식 노드의 존재를 확인한다. console.log($fruits.hasChildNodes()); // true // 자식 노드 중에 텍스트 노드가 아닌 요소 노드가 존재하는지는 확인한다. console.log(**!!$fruits.children.length**); // **0 -> false** // 자식 노드 중에 텍스트 노드가 아닌 요소 노드가 존재하는지는 확인한다. console.log(**!!$fruits.childElementCount**); // **0 -> false** </script> </html>
요소 노드의 텍스트 노드 탐색
- 요소 노드의 텍스트 노드는 요소 노드의 자식 노드이므로,
firstChild프로퍼티로 접근 가능
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
<script>
// 요소 노드의 텍스트 노드는 firstChild 프로퍼티로 접근할 수 있다.
console.log(document.getElementById('foo')**.firstChild**); // **#text**
</script>
</body>
</html>부모 노드 탐색
Node.prototype.parentNode프로퍼티 사용텍스트 노드는 DOM 트리의 최종단 노드인 리프 노드이므로 부모 노드가 텍스트 노드인 경우는 없음
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li class="apple">Apple</li> <li class="banana">Banana</li> <li class="orange">Orange</li> </ul> </body> <script> // 노드 탐색의 기점이 되는 .banana 요소 노드를 취득한다. const $banana = document.querySelector('.banana'); // .banana 요소 노드의 부모 노드를 탐색한다. console.log(**$banana.parentNode**); // **ul#fruits** </script> </html>
형제 노드 탐색
| 프로퍼티 | 설명 |
|---|---|
| `Node.prototype.previousSibling` | * 부모 노드가 같은 형제 노드 중에서 자신의 이전 형제 노드를 탐색하여 반환 (요소 노드 or 텍스트 노드) |
| `Node.prototype.nextSibling` | * 부모 노드가 같은 형제 노드 중에서 자신의 다음 형제 노드를 탐색하여 반환 (요소 노드 or 텍스트 노드) |
| `Element.prototype.previousElementSibling` | * 부모 노드가 같은 형제 노드 중에서 자신의 이전 형제 노드를 탐색하여 반환 (요소 노드만) |
| `Element.prototype.nextElementSibling` | * 부모 노드가 같은 형제 노드 중에서 자신의 다음 형제 노드를 탐색하여 반환 (요소 노드만) |
| - 어트리뷰트 노드는 요소 노드와 연결 되어 있지만 부모 노드가 같은 형제 노드가 아니기 때문에 반환되지 않음 |
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById('fruits');
// #fruits 요소의 첫 번째 자식 노드를 탐색한다.
// firstChild 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다.
const { firstChild } = $fruits;
console.log(firstChild); // #text
// #fruits 요소의 첫 번째 자식 노드(텍스트 노드)의 다음 형제 노드를 탐색한다.
// nextSibling 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다.
const { nextSibling } = firstChild;
console.log(nextSibling); // li.apple
// li.apple 요소의 이전 형제 노드를 탐색한다.
// previousSibling 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다.
const { previousSibling } = nextSibling;
console.log(previousSibling); // #text
// #fruits 요소의 첫 번째 자식 요소 노드를 탐색한다.
// firstElementChild 프로퍼티는 요소 노드만 반환한다.
const { firstElementChild } = $fruits;
console.log(firstElementChild); // li.apple
// #fruits 요소의 첫 번째 자식 요소 노드(li.apple)의 다음 형제 노드를 탐색한다.
// nextElementSibling 프로퍼티는 요소 노드만 반환한다.
const { nextElementSibling } = firstElementChild;
console.log(nextElementSibling); // li.banana
// li.banana 요소의 이전 형제 요소 노드를 탐색한다.
// previousElementSibling 프로퍼티는 요소 노드만 반환한다.
const { previousElementSibling } = nextElementSibling;
console.log(previousElementSibling); // li.apple
</script>
</html>노드 정보 취득
| 프로퍼티 | 설명 |
|---|---|
Node.prototype.nodeType |
노드 객체의 종류, 즉 노드 타입을 나타내는 상수를 반환 |
Node.ELEMENT_NODE: 요소 노드 타입을 나타내는 상수 1을 반환Node.TEXT_NODE: 요소 노드 타입을 나타내는 상수 3을 반환Node.DOCUMENT_NODE: 요소 노드 타입을 나타내는 상수 9를 반환 |
|Node.prototype.nodeName| 노드의 이름을 문자열로 반환요소 노드: 대문자 문자열로 태그 이름(”UL”, “LI” 등)을 반환
텍스트 노드: 문자열 “#text”를 반환
문서 노드: 문자열 “#document”를 반환 |
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 문서 노드의 노드 정보를 취득한다.
console.log(document.nodeType); // 9 (Node.DOCUMENT_NODE)
console.log(document.nodeName); // #document
// 요소 노드의 노드 정보를 취득한다.
const $foo = document.getElementById('foo');
console.log($foo.nodeType); // 1 (Node.ELEMENT_NODE)
console.log($foo.nodeName); // DIV
// 텍스트 노드의 노드 정보를 취득한다.
const $textNode = $foo.firstChild;
console.log($textNode.nodeType); // 3 (Node.TEXT_NODE)
console.log($textNode.nodeName); // #text
</script>
</html>요소 노드의 텍스트 조작
nodeValue
Node.prototype.nodeValue프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티이기 때문에, 참조와 할당 모두 가능- 노드 객체의
nodeValue프로퍼티를 참조하면 노드 객체의 값을 반환. 노드 객체의 값이란 텍스트 노드의 텍스트- 텍스트 노드가 아닌 노드, 즉 문서 노드나 요소 노드의
nodeValue프로퍼티를 참조하면null을 반환
- 텍스트 노드가 아닌 노드, 즉 문서 노드나 요소 노드의
<!DOCTYPE html>
<html>
<body>
<div id="foo">**Hello**</div>
</body>
<script>
// 문서 노드의 nodeValue 프로퍼티를 참조한다.
console.log(document.nodeValue); // **null**
// 요소 노드의 nodeValue 프로퍼티를 참조한다.
const $foo = document.getElementById('foo');
console.log($foo.nodeValue); // **null**
// 텍스트 노드의 nodeValue 프로퍼티를 참조한다.
const $textNode = $foo.firstChild;
console.log(**$textNode.nodeValue**); **// Hello**
</script>
</html>- 텍스트 노드의
nodeValue프로퍼티에 값을 할당하면 텍스트 노드의 값, 즉 텍스트를 변경할 수 있음- 텍스트를 변경할 요소 노드를 취득한 다음, 취득한 요소 노드의 텍스트 노드를 탐색. 텍스트 노드는 요소 노드의 자식 노드이므로
firstChild프로퍼티를 사용하여 탐색 - 탐색한 텍스트 노드의
nodeValue프로퍼티를 사용하여 텍스트 노드의 값을 변경
- 텍스트를 변경할 요소 노드를 취득한 다음, 취득한 요소 노드의 텍스트 노드를 탐색. 텍스트 노드는 요소 노드의 자식 노드이므로
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 1. #foo 요소 노드의 자식 노드인 텍스트 노드를 취득한다.
const $textNode = document.**getElementById('foo').firstChild**;
// 2. nodeValue 프로퍼티를 사용하여 텍스트 노드의 값을 변경한다.
**$textNode.nodeValue = 'World';**
console.log($textNode.nodeValue); // **World**
</script>
</html>textContent
Node.prototype.textContent프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 텍스트와 모든 자손 노드의 텍스트를 모두 취득하거나 변경함textContent프로퍼티를 참조하면 요소 노드의 콘텐츠 영역(시작 태그와 종료 태그 사이) 내의 텍스트를 모두 반환. 이때 HTML 마크업은 무시됨.<!DOCTYPE html> <html> <body> <div id="foo">**Hello** <span>**world!**</span></div> </body> <script> // #foo 요소 노드의 텍스트를 모두 취득한다. 이때 HTML 마크업은 무시된다. console.log(document.getElementById('foo')**.textContent**); // **Hello world!** </script> </html>

nodeValue 프로퍼티를 사용하면 textContent 프로퍼티를 사용할 때와 비교해서 코드가 더 복잡함
<!DOCTYPE html> <html> <body> <div id="foo">Hello <span>world!</span></div> </body> <script> // #foo 요소 노드는 텍스트 노드가 아니다. console.log(document.getElementById('foo').nodeValue); // null // #foo 요소 노드의 자식 노드인 텍스트 노드의 값을 취득한다. console.log(document.getElementById('foo').firstChild.nodeValue); // Hello // span 요소 노드의 자식 노드인 텍스트 노드의 값을 취득한다. console.log(document.getElementById('foo').lastChild.firstChild.nodeValue); // world! </script> </html>

만약 요소 노드의 콘텐츠 영역에 자식 요소 노드가 없고 텍스트만 존재한다면
firstChild.nodeValue와textContent프로퍼티는 같은 값을 반환함. 이 경우에는textContent프로퍼티를 사용하는 편이 코드가 더 간단함<!DOCTYPE html> <html> <body> <!-- 요소 노드의 콘텐츠 영역에 다른 요소 노드가 없고 텍스트만 존재 --> <div id="foo">Hello</div> </body> <script> const $foo = document.getElementById('foo'); // 요소 노드의 콘텐츠 영역에 자식 요소 노드가 없고 텍스트만 존재한다면 // firstChild.nodeValue와 textContent는 같은 결과를 반환한다. console.log(**$foo.textContent === $foo.firstChild.nodeValue)**; // true </script> </html>
요소 노드의
textContent프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열이 텍스트로 추가됨이떄 할당한 문자열에 HTML 마크업이 포함되어 있더라도 문자열 그대로 인식되어 텍스트로 취급 됨 (HTML 마크업이 파싱되지 않음)
<!DOCTYPE html> <html> <body> <div id="foo">Hello <span>world!</span></div> </body> <script> // #foo 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열이 텍스트로 추가된다. // 이때 HTML 마크업이 파싱되지 않는다. document.getElementById('foo').textContent = **'Hi <span>there!</span>';** </script> </html>

- cf.
textContent프로퍼티와 유사한 동작을 하는 innerText 프로퍼티가 있지만 다음과 같은 이유로 사용하지 않는 것이 좋음innerText프로퍼티는 CSS에 순종적임. 예를 들어,innerText프로퍼티는 CSS에 의해 비표시(visibility: hidden;)로 지정된 요소 노드의 텍스트를 반환하지 않음innerText프로퍼티는 CSS를 고려해야 하므로textContent프로퍼티보다 느림
DOM 조작
- DOM 조작: 새로운 노드를 생성하여 DOM에 추가하거나 기존 노드를 삭제 또는 교체하는 것
- DOM 조작 시 리플로우와 리페인트가 발생하므로 성능에 영향을 줌
innerHTML
Element.prototype.innerHTML프로퍼티setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 HTML 마크업을 취득하거나 변경함
요소 노드의 innerHTML 프로퍼티를 참조하면 요소 노드의 콘텐츠 영역(시작 태그와 종료 태그 사이) 내에 포함된 모든 HTML 마크업을 문자열로 반환
<!DOCTYPE html> <html> <body> <div id="foo">Hello <span>world!</span></div> </body> <script> // #foo 요소의 콘텐츠 영역 내의 HTML 마크업을 문자열로 취득한다. console.log(**document.getElementById('foo').innerHTML**); **// "Hello <span>world!</span>"** </script> </html>

요소 노드의
innerHTML프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열에 포함되어 있는 HTML 마크업이 파싱되어 요소 노드의 자식 노드로 DOM에 반영됨<!DOCTYPE html> <html> <body> <div id="foo">**Hello <span>world!</span>**</div> </body> <script> // HTML 마크업이 파싱되어 요소 노드의 자식 노드로 DOM에 반영된다. document.getElementById('foo')**.innerHTML** = **'Hi <span>there!</span>'**; </script> </html>

<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
**// 노드 추가**
$fruits.innerHTML **+=** '<li class="banana">Banana</li>';
**// 노드 교체**
$fruits.innerHTML = '<li class="orange">Orange</li>';
**// 노드 삭제**
$fruits.innerHTML = '';
</script>
</html>단점1) 크로스 사이트 스크립팅 공격(XSS: Cross-Site Scripting Attacks)에 취약
HTML 마크업 내에 자바스크립트 악성 코드가 포함되어 있다면 파싱 과정에서 그대로 실행될 가능성이 있기 때문
⇒ 사용자로부터 입력 받은 데이터를 그대로
innerHTML프로퍼티에 할당하는 것은 위험
```html
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// innerHTML 프로퍼티로 스크립트 태그를 삽입하여 자바스크립트가 실행되도록 한다.
// HTML5는 innerHTML 프로퍼티로 삽입된 script 요소 내의 자바스크립트 코드를 실행하지 않는다.
document.getElementById('foo').**innerHTML**
= **'<script>alert(document.cookie)</script>'**;
</script>
</html>
```
- HTML5는 `innerHTML` 프로퍼티로 삽입된 `script` 요소 내의 자바스크립트 코드를 실행하지 않기 때문에, HTML5를 지원하는 브라우저에서 위 예제는 동작하지 않음
- 하지만 script 요소 없이도 크로스 사이트 스크립팅 공격은 가능
```html
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 에러 이벤트를 강제로 발생시켜서 자바스크립트 코드가 실행되도록 한다.
document.getElementById('foo')**.innerHTML
= `<img src="x" onerror="alert(document.cookie)">`**;
</script>
</html>
```
⇒ `innerHTML` 프로퍼티를 사용한 DOM 조작
장) 구현이 간단하고 직관적
단) 크로스 사이트 스크립팅 공격에 취약단점2) 비효율적. 요소 노드의
innerHTML프로퍼티에 HTML 마크업 문자열을 할당하는 경우 유지되어도 좋은 기존의 자식 노드까지 모두 제거하고 처음부터 새롭게 자식 노드를 생성하여 DOM에 반영함.<!DOCTYPE html> <html> <body> <ul id="fruits"> <li class="apple">Apple</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); // 노드 추가 **$fruits.innerHTML += '<li class="banana">Banana</li>';** </script> </html>단점3) 새로운 요소를 삽입할 때 삽입될 위치를 지정할 수 없음
<ul id="fruits"> <li class="apple">Apple</li> <li class="orange">Orange</li> </ul>innerHTML프로퍼티는 복잡하지 않은 요소를 새롭게 추가할 때 유용하지만, 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입해야 할 때는 사용하지 않는 것이 좋음
insertAdjacentHTML 메서드
Element.prototype.insertAdjacentHTML(position, DOMString)메서드두 번째 인수로 전달한 HTML 마크업 문자열(DOMString)을 파싱하고 그 결과로 생성된 노드를 첫 번째 인수로 전달한 위치(position)에 삽입하여 DOM에 반영
⇒ 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입
첫 번째 인수(position)로 전달할 수 있는 문자열:
beforebeginafterbeginbeforeendafterend

```html
<!DOCTYPE html>
<html>
<body>
**<!-- beforebegin -->**
<div id="foo">
**<!-- afterbegin -->**
text
**<!-- beforeend -->**
</div>
**<!-- afterend -->**
</body>
<script>
const $foo = document.getElementById('foo');
$foo.insertAdjacentHTML('beforebegin', '<p>beforebegin</p>');
$foo.insertAdjacentHTML('afterbegin', '<p>afterbegin</p>');
$foo.insertAdjacentHTML('beforeend', '<p>beforeend</p>');
$foo.insertAdjacentHTML('afterend', '<p>afterend</p>');
</script>
</html>
```- 장)
innerHTML프로퍼티보다 효율적이고 빠름- 기존 요소에는 영향을 주지 않고 새롭게 삽입될 요소만을 파싱하여 자식 요소로 추가하므로
- 단) 크로스 사이트 스크립팅 공격에 취약하다는 점은 동일
노드 생성과 추가
DOM은 노드를 직접 생성/삽입/삭제/치환하는 메서드도 제공
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); // 1. 요소 노드 생성 const $li = document.createElement('li'); // 2. 텍스트 노드 생성 const textNode = document.createTextNode('Banana'); // 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가 $li.appendChild(textNode); // 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가 $fruits.appendChild($li); </script> </html>
- 요소 노드 생성
Document.prototype.createElement(tagName)메서드: 요소 노드를 생성하고 반환매개변수
tagName에는 태그 이름을 나타내는 문자열을 인수로 전달// 1. 요소 노드 생성 const $li = document.createElement('li'); // 생성된 요소 노드는 아무런 자식 노드가 없다. console.log($li.childNodes); // NodeList []

생성한 요소 노드는 홀로 존재하는 상태이며, 아무런 자식 노드를 가지고 있지 않음
- `createElement` 메서드는 요소 노드를 생성할 뿐 DOM에 추가하지는 않음 (별도 처리 필요)- 텍스트 노드 생성
Document.prototype.createTextNode(text)메서드: 텍스트 노드를 생성하여 반환매개변수 text에는 텍스트 노드의 값으로 사용할 문자열을 인수로 전달
// 2. 텍스트 노드 생성 const textNode = document.createTextNode('Banana');

생성한 텍스트 노드는 홀로 존재하는 상태
- `createTextNode` 메서드는 텍스트 노드를 생성할 뿐 요소 노드에 추가하지는 않음 (별도 처리 필요)- 텍스트 노드를 요소 노드의 자식 노드로 추가
Node.prototype.appendChild(childNodes)메서드매개변수
childNodes에게 인수로 전달한 노드를appendChild메서드를 호출한 노드의 마지막 자식 노드로 추가// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가 $li.appendChild(textNode);

요소 노드와 텍스트 노드가 부자 관계로 연결 되었지만 아직 기존 DOM에 추가되지는 않은 상태요소 노드에 자식 노드가 하나도 없는 경우에는 텍스트 노드를 생성하여 요소 노드의 자식 노드로 텍스트를 추가하는 것보다
textContent프로퍼티를 사용하는 편이 더욱 간편함// 텍스트 노드를 생성하여 요소 노드의 자식 노드로 추가 $li.appendChild(document.createTextNode('Banana')); // $li 요소 노드에 자식 노드가 하나도 없는 위 코드와 동일하게 동작한다. $li.textContent = 'Banana';- 단, 요소 노드에 자식 노드가 있는 경우 요소 노드의
textContent프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열이 텍스트로 추가되므로 주의
- 단, 요소 노드에 자식 노드가 있는 경우 요소 노드의
- 요소 노드를 DOM에 추가
Node.prototype.appendChild메서드를 사용하여 텍스트 노드와 부자 관계로 연결한 요소 노드를#fruits요소 노드의 마지막 자식 요소로 추가// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가 $fruits.appendChild($li);

새롭게 생성한 요소 노드가 비로소 DOM에 추가기존의 DOM에 요소 노드를 추가하는 처리는 이 과정뿐이므로 DOM은 한 번 변경됨
⇒ 이때 리플로우와 리페인트가 실행됨
복수의 노드 생성과 추가
여러 개의 요소 노드를 생성하여 DOM에 추가해보기
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
**['Apple', 'Banana', 'Orange'].forEach**(text => {
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
});
</script>
</html>- DOM을 변경하는 것은 높은 비용이 드는 처리이므로 가급적 횟수를 줄이는 편이 성능에 유리함
- 위 예제와 같이 기존 DOM에 요소 노드를 반복하여 추가하는 것은 비효율적
⇒ DOM을 여러 번 변경하는 문제를 회피하기 위해 컨테이너 요소를 사용한 예제
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 컨테이너 요소 노드 생성
**const $container = document.createElement('div');**
['Apple', 'Banana', 'Orange'].forEach(text => {
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 컨테이너 요소의 마지막 자식 노드로 추가
$container.appendChild($li);
});
// 5. 컨테이너 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
**$fruits.appendChild($container);**
</script>
</html>위 예제는 DOM을 한 번만 변경하므로 성능에 유리하기는 하지만 다음과 같이 불필요한 컨테이너 요소(
div)가 DOM에 추가되는 부작용이 있음<ul id="fruits"> **<div>** <li>apple</li> <li>banana</li> <li>orange</li> **</div>** </ul>
⇒ DocumentFragment 노드를 통해 해결 가능
- 문서, 요소, 어트리뷰트, 텍스트 노드와 같은 노드 객체의 일종
- 부모 노드가 없어서 기존 DOM과는 별도로 존재한다는 특징 ⇒ 별도의 서브 DOM을 구성하여 기존 DOM에 추가하기 위한 용도로 사용
DocumentFragment노드에 자식 노드를 추가하여도 기존 DOM에는 어떠한 변경도 발생하지 않으며, 이를 DOM에 추가하면 자신은 제거되고 자신의 자식 노드만 DOM에 추가됨

Document.prototype.createDocumentFragment메서드: 비어있는DocumentFragment노드를 생성하여 반환<!DOCTYPE html> <html> <body> <ul id="fruits"></ul> </body> <script> const $fruits = document.getElementById('fruits'); // DocumentFragment 노드 생성 **const $fragment = document.createDocumentFragment();** ['Apple', 'Banana', 'Orange'].forEach(text => { // 1. 요소 노드 생성 const $li = document.createElement('li'); // 2. 텍스트 노드 생성 const textNode = document.createTextNode(text); // 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가 $li.appendChild(textNode); // 4. $li 요소 노드를 DocumentFragment 노드의 마지막 자식 노드로 추가 **$fragment.appendChild($li);** }); // 5. DocumentFragment 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가 **$fruits.appendChild($fragment);** </script> </html>⇒ 여러 개의 요소 노드를 DOM에 추가하는 경우
DocumentFragment노드를 사용하는 것이 더 효율적
노드 삽입
마지막 노드로 추가
Node.prototype.appendChild메서드위치를 지정할 수 없고 언제나 마지막 자식 노드로 추가
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> <li>Banana</li> </ul> </body> <script> // 요소 노드 생성 const $li = document.createElement('li'); // 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가 $li.appendChild(document.createTextNode('Orange')); // $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가 **document.getElementById('fruits').appendChild($li);** </script> </html>Apple
Banana
Orange
지정한 위치에 노드 삽입
Node.prototype.insertBefore(newNode, childNode)메서드첫 번째 인수로 전달받은 노드를 두 번째 인수로 전달 받은 노드 앞에 삽입
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> <li>Banana</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); // 요소 노드 생성 const $li = document.createElement('li'); // 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가 $li.appendChild(document.createTextNode('Orange')); // $li 요소 노드를 #fruits 요소 노드의 마지막 자식 요소 앞에 삽입 **$fruits.insertBefore($li, $fruits.lastElementChild);** // Apple - Orange - Banana </script> </html>Apple
Orange
Banana
두 번째 인수로 전달 받은 노드는 반드시
insertBefore메서드를 호출한 노드의 자식 노드이어야 함⇒ 그렇지 않으면
DOMException에러가 발생<!DOCTYPE html> <html> <body> <div>test</div> <ul id="fruits"> <li>Apple</li> <li>Banana</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); // 요소 노드 생성 const $li = document.createElement('li'); // 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가 $li.appendChild(document.createTextNode('Orange')); **// 두 번째 인수로 전달받은 노드는 반드시 #fruits 요소 노드의 자식 노드이어야 한다. $fruits.insertBefore($li, document.querySelector('div'));** **// DOMException** </script> </html>두 번째 인수로 전달 받은 노드가
null이면 첫 번째 인수로 전달 받은 노드르insertBefore메서드를 호출한 노드의 마지막 자식 노드로 추가 ( =appendChild메서드처럼 동작)<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> <li>Banana</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); // 요소 노드 생성 const $li = document.createElement('li'); // 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가 $li.appendChild(document.createTextNode('Orange')); // 두 번째 인수로 전달받은 노드가 null이면 $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가 **$fruits.insertBefore($li, null);** </script> </html>
노드 이동
DOM에 이미 존재하는 노드를
appendChild또는insertBefore메서드를 사용하여 DOM에 다시 추가하면 현재 위치에서 노드를 제거하고 새로운 위치에 노드를 추가함 ⇒ 노드 이동<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> <li>Banana</li> <li>Orange</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); // 이미 존재하는 요소 노드를 취득 const [$apple, $banana, ] = $fruits.children; **// 이미 존재하는 $apple 요소 노드를 #fruits 요소 노드의 마지막 노드로 이동 $fruits.appendChild($apple); // Banana - Orange - Apple** **// 이미 존재하는 $banana 요소 노드를 #fruits 요소의 마지막 자식 노드 앞으로 이동 $fruits.insertBefore($banana, $fruits.lastElementChild); // Orange - Banana - Apple** </script> </html>
노드 복사
Node.prototype.cloneNode([deep: true | false])메서드노드의 사본을 생성하여 반환
매개변수
deep에true를 인수로 전달하면 노드를 깊은 복사하며 모든 자손 노드가 포함된 사본을 생성매개변수
deep에false를 인수로 전달하거나 생략하면 노드를 얕은 복사하며 노드 자신만의 사본을 생성- 얕은 복사로 생성된 요소 노드는 자손 노드를 포함하지 않으므로 텍스트 노드도 없음
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); const $apple = $fruits.firstElementChild; // $apple 요소를 얕은 복사하여 사본을 생성. 텍스트 노드가 없는 사본이 생성된다. **const $shallowClone = $apple.cloneNode(); //** <li></li> // 사본 요소 노드에 텍스트 추가 $shallowClone.textContent = 'Banana'; // <li>**Banana**</li> // 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가 $fruits.appendChild($shallowClone); // #fruits 요소를 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성 **const $deepClone = $fruits.cloneNode(true);** // 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가 $fruits.appendChild($deepClone); </script> </html>Apple
Banana
- Apple
- Banana
노드 교체
Node.prototype.replaceChild(newChild, oldChild)메서드자신을 호출한 노드의 자식 노드를 다른 노드로 교체 (oldChild → newChild)
첫 번째 매개변수
newChild에는 교체할 새로운 노드를 인수로 전달두 번째 매개변수
oldChild에는 이미 존재하는 교체될 노드를 인수로 전달replaceChild메서드를 호출한 노드의 자식 노드이어야 함oldChild는 DOM에서 제거됨
<!DOCTYPE html> <html> <body> <ul id="fruits"> **<li>Apple</li>** </ul> </body> <script> const $fruits = document.getElementById('fruits'); // 기존 노드와 교체할 요소 노드를 생성 const $newChild = document.createElement('li'); $newChild.textContent = 'Banana'; // #fruits 요소 노드의 첫 번째 자식 요소 노드를 $newChild 요소 노드로 교체 **$fruits.replaceChild($newChild, $fruits.firstElementChild);** </script> </html>Banana
노드 삭제
Node.prototype.removeChild(child)메서드child매개변수에 인수로 전달한 노드를 DOM에서 삭제- 인수로 전달한 노드는
removeChild메서드를 호출한 노드의 자식 노드이어야 함
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> **<li>Banana</li>** </ul> </body> <script> const $fruits = document.getElementById('fruits'); // #fruits 요소 노드의 마지막 요소를 DOM에서 삭제 **$fruits.removeChild($fruits.lastElementChild);** </script> </html>- 인수로 전달한 노드는
Apple
어트리뷰트
어트리뷰트 노드와 attributes 프로퍼티
HTML 문서의 구성 요소인 HTML 요소는 여러 개의 어트리뷰트(속성)을 가질 수 있으며, HTML 요소의 동작을 제어하기 위한 추가적인 정보를 제공
HTML 요소의 시작 태그에
어트리뷰트 이름=”어트리뷰트 값”의 형식으로 정의<input id="user" type="text" value="ungmo2">
모든 HTML 요소에서 공통적으로 사용할 수 있는 어트리뷰트
- 글로벌 어트리뷰트:
id,class,style,title,lang,tabindex,draggable,hidden등 - 이벤트 핸들러 어트리뷰트:
onclick,onchange,onfocus,onblur,oninput,onkeypress,onkeydown,onkeyup,onmouseover,onsubmit,onload등
- 글로벌 어트리뷰트:
특정 HMTL 요소에만 한정적으로 사용 가능한 어트리뷰트
- eg. input 요소에서만 사용할 수 있는
type,value,checked
- eg. input 요소에서만 사용할 수 있는
HTML 문서가 파싱될 때 HTML 요소의 어트리뷰트는 어트리뷰트 노드로 변환되어 요소 노드와 연결됨
- HTML 어트리뷰트당 하나의 어트리뷰트 노드가 생성 (위의 input의 경우에는 3개의 어트리뷰트 노드 생성)
모든 어트리뷰트 노드의 참조는 유사 배열 객체이자 이터러블인
NamedNodeMap객체에 담겨서 요소 노드의attributes프로퍼티에 저장됨

⇒ 모든 어트리뷰트 노드는 요소 노드의 Element.prototype.attributes 프로퍼티로 취득 가능
- getter만 존재하는 읽기 전용 접근자 프로퍼티
- 요소 노드의 모든 어트리뷰트 참조가 담긴
NamedNodeMap객체를 반환
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="ungmo2">
<script>
// 요소 노드의 attribute 프로퍼티는 요소 노드의 모든 어트리뷰트 노드의 참조가 담긴 NamedNodeMap 객체를 반환한다.
const { **attributes** } = document.getElementById('user');
console.log(attributes);
// **NamedNodeMap {0: id, 1: type, 2: value, id: id, type: type, value: value, length: 3}**
// 어트리뷰트 값 취득
console.log(attributes.id.value); // user
console.log(attributes.type.value); // text
console.log(attributes.value.value); // ungmo2
</script>
</body>
</html>HTML 어트리뷰트 조작
Element.prototype.getAttribute/setAttribute메서드를 사용하면attributes프로퍼티를 통하지 않고 요소 노드에서 메서드를 통해 직접 HTML 어트리뷰트 값을 취득하거나 변경할 수 있어 편리함어트리뷰트 값 참조:
Element.prototype.getAttribute(attributeName)어트리뷰트값 변경:
Element.prototype.setAttribute(attributeName, attributeValue)<!DOCTYPE html> <html> <body> <input id="user" type="text" **value="ungmo2"**> <script> const $input = document.getElementById('user'); // value 어트리뷰트 값을 취득 const inputValue = $input.**getAttribute('value')**; console.log(inputValue); // **ungmo2** // value 어트리뷰트 값을 변경 $input.**setAttribute('value', 'foo')**; console.log($input.getAttribute('value')); **// foo** </script> </body> </html>
Element.prototype.hasAttribute(attributeName)메서드: 특정 HTML 어트리뷰트가 존재하는지 확인Element.prototype.removeAttribute(attributeName)메서드: 특정 HTML 어트리뷰트를 삭제
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="ungmo2">
<script>
const $input = document.getElementById('user');
// value 어트리뷰트의 존재 확인
if ($input.**hasAttribute('value')**) {
// value 어트리뷰트 삭제
$input.**removeAttribute('value')**;
}
// value 어트리뷰트가 삭제되었다.
console.log($input.hasAttribute('value')); // false
</script>
</body>
</html>HTML 어트리뷰트 vs. DOM 프로퍼티
- 요소 노드 객체에는 HTML 어트리뷰트에 대응하는 프로퍼티가 존재 (DOM 프로퍼티)
- DOM 프로퍼티들은 HTML 어트리뷰트값을 초기값으로 가지고 있음

- setter와 getter 모두 존재하는 접근자 프로퍼티이므로 참조와 변경이 가능
```html
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="ungmo2">
<script>
const $input = document.getElementById('user');
// 요소 노드의 value 프로퍼티 값을 변경
**$input.value = 'foo';**
// 요소 노드의 value 프로퍼티 값을 참조
console.log(**$input.value**); // foo
</script>
</body>
</html>
```- HTML 어트리뷰트는 다음과 같이 DOM에서 중복 관리되고 있는 것처럼 보이지만, 그렇지 않음
- 요소 노드의
attributes프로퍼티에서 관리하는 어트리뷰트 노드 - HTML 어트리뷰트에 대응하는 요소 노드의 프로퍼티(DOM프로퍼티)
- 요소 노드의
⇒ 요소 노드의 초기 상태는 어트리뷰트 노드가 관리, 최신 상태는 DOM 프로퍼티가 관리
어트리뷰트 노드
- HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태는 어트리뷰트 노드에서 관리
- 어트리뷰트 노드에서 관리하는 어트리뷰트 값은 사용자의 입력에 의해 상태가 변경되어도 변하지 않고 HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태를 그대로 유지함
- 어트리뷰트 노드가 관리하는 초기 상태 값을 취득하거나 변경하려면
getAttribute/setAttribute메서드를 사용
// attributes 프로퍼티에 저장된 value 어트리뷰트 값을 취득한다. **결과는 언제나 동일하다**.
document.getElementById('user').**getAttribute('value')**; // ungmo2<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="ungmo2">
<script>
// HTML 요소에 지정한 어트리뷰트 값, 즉 초기 상태 값을 변경한다.
document.getElementById('user').**setAttribute('value', 'foo')**;
</script>
</body>
</html>DOM 프로퍼티
- 사용자가 입력한 최신 상태는 HTML 어트리뷰트에 대응하는 요소 노드의 DOM 프로퍼티가 관리
- DOM 프로퍼티는 사용자의 입력에 의한 상태 변화에 반응하여 언제나 최신 상태를 유지
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="ungmo2">
<script>
const $input = document.getElementById('user');
// 사용자가 input 요소의 입력 필드에 값을 입력할 때마다 input 요소 노드의
// value 프로퍼티 값, 즉 **최신 상태** 값을 취득한다. value 프로퍼티 값은 사용자의 입력에
// 의해 **동적으로 변경**된다.
$input.oninput = () => {
console.log('value 프로퍼티 값', **$input.value**);
};
// getAttribute 메서드로 취득한 HTML 어트리뷰트 값, 즉 초기 상태 값은 변하지 않고 유지된다.
console.log('value 어트리뷰트 값', $input.getAttribute('value'));
</script>
</body>
</html>DOM 프로퍼티에 값을 할당하는 것
= HTML 요소의 최신 상태 값을 변경하는 것
= 사용자가 상태를 변경하는 행위
(어트리뷰트 값에는 영향 X)<!DOCTYPE html> <html> <body> <input id="user" type="text" **value="ungmo2"**> <script> const $input = document.getElementById('user'); // DOM 프로퍼티에 값을 할당하여 HTML 요소의 최신 상태를 변경한다. **$input.value = 'foo';** console.log($input.value); // foo // getAttribute 메서드로 취득한 HTML 어트리뷰트 값, 즉 초기 상태 값은 변하지 않고 유지된다. console.log(**$input.getAttribute('value')); // ungmo2** </script> </body> </html>단, 모든 DOM 프로퍼티가 사용자의 입력에 의해 변경된 최신 상태를 관리하는 것은 아님
eg. input 요소의
id어트리뷰트에 대응하는id프로퍼티는 사용자의 입력과 아무런 관계가 없음⇒
id어트리뷰트와id프로퍼티는 사용자 입력과 관계없이 항상 동일한 값을 유지함<!DOCTYPE html> <html> <body> <input **id="user"** type="text" value="ungmo2"> <script> const $input = document.getElementById('user'); // id 어트리뷰트와 id 프로퍼티는 사용자 입력과 관계없이 항상 동일한 값으로 연동한다. **$input.id = 'foo';** console.log**($input.id); // foo** console.log**($input.getAttribute('id')); // foo** </script> </body> </html>
⇒ 사용자 입력에 의한 상태 변화와 관계 있는 DOM 프로퍼티만 최신 상태 값을 관리하며, 그 외의 어트리뷰트와 DOM 프로퍼티는 항상 동일한 값으로 연동함HTML 어트리뷰트와 DOM 프로퍼티의 대응 관계
대부분의 HTML 어트리뷰트는 HTML 어트리뷰트 이름과 동일한 DOM 프로퍼티와 1:1로 대응함
단, 다음과 같이 HTML 어트리뷰트와 DOM 프로퍼티가 언제나 1:1로 대응하는 것은 아니며, HTML 어트리뷰트 이름과 DOM 프로퍼티 키가 반드시 일치하는 것도 아님
DOM 프로퍼티의 타입
getAttribute메서드로 취득한 어트리뷰트 값은 언제나 문자열- DOM 프로퍼티로 취득한 최신 상태 값은 문자열이 아닐 수도 있음
eg. checkbox 요소의 checked 어트리뷰트 값은 문자열이지만 checked 프로퍼티 값은 불리언 타입
<!DOCTYPE html>
<html>
<body>
<input type="checkbox" checked>
<script>
const $checkbox = document.querySelector('input[type=checkbox]');
// getAttribute 메서드로 취득한 어트리뷰트 값은 언제나 문자열이다.
console.log(**$checkbox.getAttribute('checked')); // ''**
// DOM 프로퍼티로 취득한 최신 상태 값은 문자열이 아닐 수도 있다.
console.log(**$checkbox.checked); // true**
</script>
</body>
</html>data 어트리뷰트와 dataset 프로퍼티
data어트리뷰트와dataset프로퍼티를 사용하면 HTML 요소에 정의한 사용자 정의 어트리뷰트와 자바스크립트 간에 데이터 교환 가능data어트리뷰트는data-접두사 다음에 임의의 이름을 붙여 사용- eg.
data-user-id,data-role
- eg.
<!DOCTYPE html>
<html>
<body>
<ul class="users">
<li id="1" **data-user-id**="7621" **data-role**="admin">Lee</li>
<li id="2" **data-user-id**="9524" **data-role**="subscriber">Kim</li>
</ul>
</body>
</html>HTMLElement.data프로퍼티로data어트리뷰트 값 취득 가능dataset프로퍼티는 HTML 요소의 모든data어트리뷰트의 정보를 제공하는DOMStringMap객체를 반환DOMStringMap객체는data어트리뷰트의data-접두사 다음에 붙인 임의의 이름을 카멜 케이스로 변환한 프로퍼티를 가지고 있으며, 이 프로퍼티로data어트리뷰트의 값을 취득하거나 변경 가능<!DOCTYPE html> <html> <body> <ul class="users"> <li id="1" data-user-id="7621" data-role="admin">Lee</li> <li id="2" data-user-id="9524" data-role="subscriber">Kim</li> </ul> <script> const users = [...document.querySelector('.users').children]; // user-id가 '7621'인 요소 노드를 취득한다. const user = users.find(user => **user.dataset.userId** === '7621'); // user-id가 '7621'인 요소 노드에서 data-role의 값을 취득한다. console.log(**user.dataset.role**); // "admin" // user-id가 '7621'인 요소 노드의 data-role 값을 변경한다. **user.dataset.role = 'subscriber';** // dataset 프로퍼티는 DOMStringMap 객체를 반환한다. console.log(**user.dataset**); // **DOMStringMap {userId: "7621", role: "subscriber"}** </script> </body> </html>
data어트리뷰트의data-접두사 다음에 존재하지 않는 이름을 키로 사용하여dataset프로퍼티에 값을 할당하면 HTML 요소에data어트리뷰트가 추가됨이때
dataset프로퍼티에 추가한 카멜케이스의 프로퍼티 키는data어트리뷰트의data-접두사 다음에 케밥케이스로 자동변경되어 추가됨<!DOCTYPE html> <html> <body> <ul class="users"> <li id="1" data-user-id="7621">Lee</li> <li id="2" data-user-id="9524">Kim</li> </ul> <script> const users = [...document.querySelector('.users').children]; // user-id가 '7621'인 요소 노드를 취득한다. const user = users.find(user => user.dataset.userId === '7621'); // user-id가 '7621'인 요소 노드에 **새로운 data 어트리뷰트를 추가**한다. **user.dataset.role = 'admin';** console.log(user.dataset); /* **DOMStringMap {userId: "7621", role: "admin"} -> <li id="1" data-user-id="7621" data-role="admin">Lee</li>** */ </script> </body> </html>
스타일
인라인 스타일 조작
HTMLElement.property.style프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소노드의 인라인 스타일을 취득하거나 추가 또는 변경함
<!DOCTYPE html>
<html>
<body>
<div **style="color: red"**>Hello World</div>
<script>
const $div = document.querySelector('div');
// 인라인 스타일 취득
console.log(**$div.style**); **// CSSStyleDeclaration { 0: "color", ... }**
// 인라인 스타일 변경
**$div.style.color = 'blue';**
// 인라인 스타일 추가
**$div.style.width = '100px';
$div.style.height = '100px';
$div.style.backgroundColor = 'yellow';**
</script>
</body>
</html>
style프로퍼티를 참조하면CSSStyleDeclaration타입의 객체를 반환함다양한 CSS 프로퍼티에 대응하는 프로퍼티를 가지고 있으며, 이 프로퍼티에 값을 할당하면 해당 CSS 프로퍼티가 인라인 스타일로 HTML 요소에 추가되거나 변경됨
CSS 프로퍼티는 케밥 케이스를 따르고,
CSSStyleDeclaration객체의 프로퍼티는 카멜 케이스를 따름$div.style.backgroundColor = 'yellow';$div.style['background-color'] = 'yellow';단위 지정이 필요한 CSS 프로퍼티의 값은 반드시 단위를 지정해야 함. 만약 단위를 생략하면 해당 CSS 프로퍼티는 적용되지 않음
$div.style.width = '100**px**';
클래스 조작
.으로 시작하는 클래스 선택자를 사용하여 CSS class를 미리 정의한 다음, HTML 요소의class어트리뷰트 값을 변경하여 HTML 요소의 스타일을 변경할 수 있음class어트리뷰트에 대응하는 DOM 프로퍼티는 class가 아니라className과classList(자바스크립트에서class는 예약어이기 때문)
className
Element.prototype.className프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 HTML 요소의class어트리뷰트 값을 취득하거나 변경함요소 노드의
className프로퍼티를 참조하면class어트리뷰트 값을 문자열로 반환하고, 요소 노드의className프로퍼티에 문자열을 할당하면class어트리뷰트 값을 할당한 문자열로 변경함<!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background-color: antiquewhite; } .red { color: red; } .blue { color: blue; } </style> </head> <body> <div class="box red">Hello World</div> <script> const $box = document.querySelector('.box'); // .box 요소의 class 어트리뷰트 값을 취득 console.log(**$box.className**); // **'box red'** // .box 요소의 class 어트리뷰트 값 중에서 'red'만 'blue'로 변경 **$box.className =** $**box.className.replace('red', 'blue')**; </script> </body> </html>⇒
className프로퍼티는 문자열을 반환하므로 공백으로 구분된 여러 개의 클래스를 반환하는 경우 다루기가 불편함
classList
Element.prototype.classList프로퍼티는class어트리뷰트의 정보를 담은DOMTokenList객체를 반환DOMTokenList객체는class어트리뷰트의 정보를 나타내는 컬렉션 객체로서 유사배열 객체이면서 이터러블임<!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background-color: antiquewhite; } .red { color: red; } .blue { color: blue; } </style> </head> <body> <div class="box red">Hello World</div> <script> const $box = document.querySelector('.box'); // .box 요소의 class 어트리뷰트 정보를 담은 DOMTokenList 객체를 취득 // classList가 반환하는 DOMTokenList 객체는 HTMLCollection과 NodeList와 같이 // 노드 객체의 상태 변화를 **실시간으로 반영하는 살아 있는(live) 객체**다. **console.log($box.classList);** // **DOMTokenList(2) [length: 2, value: "box blue", 0: "box", 1: "blue"]** // .box 요소의 class 어트리뷰트 값 중에서 'red'만 'blue'로 변경 **$box.classList.replace('red', 'blue');** </script> </body> </html>
DOMTokenList객체가 제공하는 유용한 메서드들add(…className): 인수로 전달한 1개 이상의 문자열을 class 어트리뷰트 값으로 추가$box.classList.add('foo'); // -> class="box red foo" $box.classList.add('bar', 'baz'); // -> class="box red foo bar baz"remove(…className): 인수로 전달한 1개 이상의 문자열과 일치하는 클래스를 class 어트리뷰트에서 삭제 (인수로 전달한 클래스가 없으면 에러 없이 무시됨)$box.classList.remove('foo'); // -> class="box red bar baz" $box.classList.remove('bar', 'baz'); // -> class="box red" $box.classList.remove('x'); // -> class="box red"item(index): 인수로 전달한 index에 해당하는 클래스를 class 어트리뷰트에서 반환$box.classList.item(0); // -> "box" $box.classList.item(1); // -> "red"contain(className): 인수로 전달한 문자열과 일치하는 클래스가 class 어트리뷰트에 포함되어 있는지 확인$box.classList.contains('box'); // -> true $box.classList.contains('blue'); // -> falsereplace(oldClassName, newClassName): class 어트리뷰트에서 첫 번째 인수로 전달한 문자열을 두 번째 인수로 전달한 문자열로 변경$box.classList.replace('red', 'blue'); // -> class="box blue"toggle(className[, force]): class 어트리뷰트에 인수로 전달한 문자열과 일치하는 클래스가 존재하면 제거하고, 존재하지 않으면 추가$box.classList.toggle('foo'); // -> class="box blue foo" $box.classList.toggle('foo'); // -> class="box blue"두 번째 인수로 불리언 값으로 평가되는 조건식을 전달할 수 있음
true: 강제로 첫 번째 인수로 전달 받은 문자열을 추가false: 강제로 첫 번째 인수로 전달 받은 문자열을 제거// class 어트리뷰트에 강제로 'foo' 클래스를 추가 $box.classList.toggle('foo', true); // -> class="box blue foo" // class 어트리뷰트에서 강제로 'foo' 클래스를 제거 $box.classList.toggle('foo', false); // -> class="box blue"
이 밖에도
DOMTokenList객체는forEach,entries,keys,values,supports메서드를 제공
요소에 적용되어 있는 CSS 스타일 참조
style프로퍼티는 인라인 스타일만 반환하기 때문에 클래스를 적용한 스타일이나 상속을 통해 암묵적으로 적용된 스타일은style프로퍼티로 참조 불가⇒ HTML 요소에 적용되어 있는 모든 CSS 스타일을 참조해야 할 경우
getComputedStyle메서드를 사용window.getComputedStyle(element[, pseudo])메서드: 첫 번째 인수(element)로 전달한 요소 노드에 적용되어 있는 평가된 스타일을CSSStyleDeclaration객체에 담아 반환<!DOCTYPE html> <html> <head> <style> body { color: red; } .box { width: 100px; height: 50px; background-color: cornsilk; border: 1px solid black; } </style> </head> <body> <div class="box">Box</div> <script> const $box = document.querySelector('.box'); // .box 요소에 적용된 모든 CSS 스타일을 담고 있는 CSSStyleDeclaration 객체를 취득 **const computedStyle = window.getComputedStyle($box);** console.log(computedStyle); // CSSStyleDeclaration // 임베딩 스타일 console.log(computedStyle.width); // 100px console.log(computedStyle.height); // 50px console.log(computedStyle.backgroundColor); // rgb(255, 248, 220) console.log(computedStyle.border); // 1px solid rgb(0, 0, 0) // 상속 스타일(body -> .box) console.log(computedStyle.color); // rgb(255, 0, 0) // 기본 스타일 console.log(computedStyle.display); // block </script> </body> </html>getComputedStyle메서드의 두 번째 인수(pseudo)로:after,:before와 같은 의사 요소를 지정하는 문자열을 전달할 수 있음 (일반 요소의 경우 두 번째 인수는 생략)<!DOCTYPE html> <html> <head> <style> .box:before { **content: 'Hello';** } </style> </head> <body> <div class="box">Box</div> <script> const $box = document.querySelector('.box'); // 의사 요소 :before의 스타일을 취득한다. **const computedStyle = window.getComputedStyle($box, ':before');** console.log(computedStyle.content); // "Hello" </script> </body> </html>
DOM 표준
- HTML과 DOM 표준은 W3C와 WHATWG 두 단체가 나름대로 협력하면서 공통된 표준을 만들어 왔지만, 서로 다른 결과물을 내놓기 시작 → 별개의 표준을 만드는 것은 이롭지 않으므로 2018년 4월부터 구글, 애플, 마이크로소프트, 모질라로 구성된, 4개의 주류 브라우저 벤더사가 주도하는 WHATWG이 단일 표준을 내놓기로 두 단체가 합의
- DOM은 현재 다음과 같이 4개의 레벨(버전)이 있음
| 레벨 | 표준 문서 URL |
| --- | --- |
| DOM Level 1 | https://www.w3.org/TR/REC-DOM-Level-1/ |
| DOM Level 2 | https://www.w3.org/TR/DOM-Level-2-Core/ |
| DOM Level 3 | https://www.w3.org/TR/DOM-Level-3-Core/ |
| DOM Level 4 | https://dom.spec.whatwg.org/ |'개발서적 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 41장: 타이머 (0) | 2024.12.05 |
|---|---|
| [모던 자바스크립트 Deep Dive] 40장: 이벤트 (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 38장: 브라우저의 렌더링 과정 (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 37장: Set과 Map (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 36장: 디스트럭처링 할당 (0) | 2024.12.05 |