⭐️ 노션에서 보기
이벤트 드리븐 프로그래밍
- 브라우저는 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트를 발생 시킴
- 특정 버튼 요소에서 클릭 이벤트가 발생하면 특정 함수(이벤트 핸들러)를 호출하도록 브라우저에게 위임(이벤트 핸들러 등록)할 수 있음
- 함수를 언제 호출할 지 알 수 없으므로 개발자가 명시적으로 함수를 호출하는 것이 아니라 브라우저에게 함수 호출을 위임하는 것
- 이벤트 핸들러: 이벤트가 발생했을 때 호출될 함수
- 이벤트 핸들러 등록: 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
// 사용자가 버튼을 클릭하면 함수를 호출하도록 요청
**$button.onclick = () => { alert('button click'); };**
</script>
</body>
</html>- 이벤트와 그에 대응하는 함수(이벤트 핸들러)를 통해 사용자와 어플리케이션 간 상호작용(interaction)이 가능
⇒ 이벤트 드리븐 프로그래밍: 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식
이벤트 타입
- 이벤트 타입: 이벤트의 종류를 나타내는 문자열
- eg. 이벤트 타입 ‘click’: 사용자가 마우스 버튼을 클릭했을 때 발생하는 이벤트
- 이벤트 타입은 약 200여 가지가 있으며, 이에 대한 상세 목록은 MDN의 Event reference에서 확인 가능
마우스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
click |
마우스 버튼을 클릭했을 때 |
dblclick |
마우스 버튼을 더블 클릭했을 때 |
mousedown |
마우스 버튼을 눌렀을 때 |
mouseup |
누르고 있던 마우스 버튼을 놓았을 때 |
mousemove |
마우스 커서를 움직였을 때 |
mouseenter |
마우스 커서를 HTML 요소 안으로 이동했을 때 (버블링 X) |
mouseover |
마우스 커서를 HTML 요소 안으로 이동했을 때 (버블링 O) |
mouseleave |
마우스 커서를 HTML 요소 밖으로 이동했을 때 (버블링 X) |
mouseout |
마우스 커서를 HTML 요소 밖으로 이동했을 때 (버블링 O) |
키보드 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
keydown |
모든 키를 눌렀을 때 발생 |
| * control, option, shift, tab, delete, enter, 방향 키와 문자, 숫자, 특수 문자 키를 눌렀을 때 발생 | |
| * 단, 문자, 숫자, 특수 문자, enter 키를 눌렀을 때는 연속적으로 발생하지만 그 외의 키를 눌렀을 때는 한 번만 발생 | |
keypress |
문자 키를 눌렀을 때 연속적으로 발생 |
| * control, option, shift, tab, delete, enter, 방향 키 등을 눌렀을 때는 발생 X | |
| * 문자, 숫자, 특수 문자, enter 키를 눌렀을 때만 발생 | |
| * 폐지(deprecated)되었으므로 사용하지 않을 것을 권장 | |
keyup |
누르고 있던 키를 놓았을 때 한 번만 발생 |
| * keydown 이벤트와 마찬가지로 control, option, shift, tab, delete, enter, 방향 키와 문자, 숫자, 특수 문자 키를 놓았을 때 발생 |
포커스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
focus |
HTML 요소가 포커스를 받았을 때 (버블링 X) |
blur |
HTML 요소가 포커스를 잃었을 때 (버블링 X) |
focusin |
HTML 요소가 포커스를 받았을 때 (버블링 O) |
focusout |
HTML 요소가 포커스를 잃었을 때 (버블링 O) |
- focusin, focusout 이벤트 핸들러를 이벤트 핸들러 프로퍼티 방식으로 등록하면 크롬, 사파리에서 정상 동작하지 않기 때문에 addEventListener 메서드 방식을 사용해 등록해야 함 |
폼 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
submit |
1. form 요소 내의 input(text, checkbox, radio), select 입력 필드(textarea 제외)에서 엔터 키를 눌렀을 때 |
2. form 요소 내의 submit 버튼(<button>, <input type=”submit”>)을 클릭했을 때 |
|
| * submit 이벤트는 form 요소에서 발생함 | |
reset |
form 요소 내의 reset 버튼을 클릭했을 때 (최근에는 사용 안 함) |
값 변경 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
input |
input(text, checkbox, radio), select, textarea 요소의 값이 입력되었을 때 |
change |
input(text, checkbox, radio), select, textarea 요소의 값이 변경되었을 때 |
* change 이벤트는 input 이벤트와 달리 HTML 요소가 포커스를 잃었을 때 사용자 입력이 종료되었다고 인식하여 발생함. 즉, 사용자가 입력을 하고 있을 때는 input 이벤트가 발생하고 사용자 입력이 종료되어 값이 변경되면 change 이벤트가 발생함. |
|
readystatechange |
HTML 문서의 로드와 파싱 상태를 나타내는 document.readyState 프로퍼티값(’loading’, ‘interactive’, ‘complete’)이 변경될 때 |
DOM 뮤테이션 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
DOMContentLoaded |
HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 완료되었을 때 |
뷰 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
resize |
브라우저 윈도우(window)의 크기를 리사이즈할 때 연속적으로 발생 |
* 오직 window 객체에서만 발생 |
|
scroll |
웹페이지(document) 또는 HTML 요소를 스크롤할 때 연속적으로 발생 |
리소스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
load |
DOMContenteLoaded 이벤트가 발생한 이후, 모든 리소스(이미지, 폰트 등)의 로딩이 완료되었을 때 (주로 window 객체에서 발생) |
unload |
리소스가 언로드 될 때 (주로 새로운 웹페이지를 요청한 경우) |
abort |
리소스 로딩이 중단되었을 때 |
error |
리소스 로딩이 실패했을 때 |
이벤트 핸들러 등록
- 이벤트 핸들러를 등록하는 방법은 3가지
이벤트 핸들러 어트리뷰트 방식
HTML 요소의 어트리뷰트 중 이벤트에 대응하는 이벤트 핸들러 어트리뷰트를 사용
이벤트 핸들러 어트리뷰트 이름 = on 접두사 + 이벤트 타입 (eg. onclick)
이벤트 핸들러 어트리뷰트 값으로 함수 호출문 등의 문을 할당하면 이벤트 핸들러가 등록됨
<!DOCTYPE html> <html> <body> <button **onclick="sayHi('Lee')"**>Click me!</button> <script> function sayHi(name) { console.log(`Hi! ${name}.`); } </script> </body> </html>
주의) 이벤트 핸들러 어트리뷰트 값으로 함수 참조가 아닌 함수 호출문 등의 문을 할당한다는 것
Q. 그런데 왜?
이벤트 핸들러 등록이란 함수 호출을 브라우저에게 위임하는 것으로, 함수 참조를 등록해야 브라우저가 이벤트 핸들러를 호출할 수 있음. 함수 호출문을 등록하면 함수 호출문의 평가 결과가 이벤트 핸들러로 등록됨. 함수를 반환하는 고차 함수 호출문을 이벤트 핸들러로 등록한다면 문제가 없겠지만 함수가 아닌 값을 반환하는 함수 호출문을 이벤트 핸들러로 등록하면 브라우저가 이벤트 핸들러를 호출할 수 없음.
⇒ 그런데 왜! 함수 참조가 아닌 함수 호출문 등의 문을 할당해야 하는 걸까!
A. 이벤트 핸들러 어트리뷰트 값은 사실 암묵적으로 생성될 이벤트 핸들러의 함수 몸체를 의미하기 때문
eg.
onclick=”sayhi(’lee’)”어트리뷰트는 파싱되어 다음과 같은 함수를 암묵적으로 생성하고, 이벤트 핸들러 어트리뷰트 이름과 동일한 키onclick이벤트 핸들러 프로퍼티에 할당함function onclick(event) { **sayHi('Lee'); // <- 이벤트 핸들러 어트리뷰트 값이 이벤트 핸들러의 함수 몸체가 됨** }
⇒ 이처럼 하는 이유는 이벤트 핸들러에 인수를 전달하기 위함. 만약 이베트 핸들러 어트리뷰트 값으로 함수 참조를 할당해야 한다면 이벤트 핸들러에 인수를 전달하기 곤란
```html
!-- 이벤트 핸들러에 인수를 전달하기 곤란하다. -->
<button onclick="sayHi">Click me!</button>
```- 이벤트 핸들러 어트리뷰트 값으로 여러 개의 문 할당 가능
<button **onclick="console.log('Hi! '); console.log('Lee');"**>Click me!</button>이벤트 핸들러 어트리뷰트 방식은 오래된 코드에서 간혹 이 방식을 사용한 것이 있기 때문에 알아둘 필요는 있지만 더는 사용하지 않는 것이 좋음
HTML과 자바스크립트는 관심사가 다르므로 혼재하는 것보다 분리하는 것이 좋기 때문
⇒ 그런데 모던 자바스크립트에서는 이벤트 핸들러 어트리뷰트 방식을 사용하는 경우가 있음
<!-- Angular --> <button (click)="handleClick($event)">Save</button> { /* React */ } <button onClick={handleClick}>Save</button> <!-- Svelte --> <button on:click={handleClick}>Save</button> <!-- Vue.js --> <button v-on:click="handleClick($event)">Save</button>CBD(Component Based Development) 방식의 Angular/React/Svelte/Vue.js 같은 프레임워크/라이브러리에서는 이벤트 핸들러 어트리뷰트 방식으로 이벤트를 처리함
CBD에서는 HTML, CSS, 자바스크립트를 관심사가 다른 개별적인 요소가 아닌, 뷰를 구성하기 위한 구성 요소로 보기 때문에 관심사가 다르지 않다고 생각하지 않음
이벤트 핸들러 프로퍼티 방식
window 객체와 Document, HTMLElement 타입의 DOM 노드 객체는 이벤트에 대응하기 위한 이벤트 핸들러 프로퍼티를 가지고 있음
이벤트 핸들러 프로퍼티 키 = on 접두사 + 이벤트 타입 (eg. onclick)
이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록됨
<!DOCTYPE html> <html> <body> <button>Click me!</button> <script> const $button = document.querySelector('button'); // 이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩 **$button.onclick** = function () { console.log('button click'); }; </script> </body> </html>
이벤트를 등록하기 위해서는 다음 세 가지를 등록해야 함
- 이벤트 타깃 (이벤트를 발생시킬 객체)
- 이벤트 타입 (이벤트의 종류를 나타내는 문자열)
- 이벤트 핸들러

- 이벤트 핸들러는 이벤트 타깃 또는 전파될 이벤트를 캐치할 DOM 노드 객체에 바인딩함앞서 살펴본 이벤트 핸들러 어트리뷰트 방식도 결국 DOM 노드 객체의 이벤트 핸들러 프로퍼티로 변환되므로 결과적으로 이벤트 핸들러 프로퍼티 방식과 동일함
이벤트 핸들러 프로퍼티 방식의 장단점
장점) “이벤트 핸들러 어트리뷰트” 방식의 HTML과 자바스크립트가 뒤섞이는 문제를 해결
단점) 이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만 바인딩할 수 있음
<!DOCTYPE html> <html> <body> <button>Click me!</button> <script> const $button = document.querySelector('button'); // **이벤트 핸들러 프로퍼티 방식은 하나의 이벤트에 하나의 이벤트 핸들러만을 바인딩할 수 있다.** // **첫 번째로 바인딩된 이벤트 핸들러는 두 번째 바인딩된 이벤트 핸들러에 의해 재할당되어 // 실행되지 않는다.** $button.onclick = function () { console.log('Button clicked 1'); }; // 두 번째로 바인딩된 이벤트 핸들러 $button.onclick = function () { console.log('Button clicked 2'); }; </script> </body> </html>
addEventListener 메서드 방식
EventTarget.prototype.addEventListener메서드를 사용하여 이벤트 핸들러 등록 가능

- 첫 번째 매개변수: 이벤트 타입 (on 접두사를 붙이지 않음)
- 두 번째 매개변수: 이벤트 핸들러
- 세 번째 매개변수: 이벤트를 캐치할 이벤트 전파 단계(캡처링 또는 버블링)를 지정
- 생략 or `false` → 버블링 단계에서 이벤트 캐치
- `true` → 캡처링 단계에서 이벤트 캐치<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
// 이벤트 핸들러 프로퍼티 방식
// $button.onclick = function () {
// console.log('button click');
// };
// addEventListener 메서드 방식
**$button.addEventListener('click', function () {
console.log('button click');
});**
</script>
</body>
</html>- 이벤트 핸들러 프로퍼티 방식은 이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩하지만,
addEventListener메서드에는 이벤트 핸들러를 인수로 전달함
Q. 만약 동일한 HTML 요소에서 발생한 동일한 이벤트에 대해 이벤트 핸들러 방식과 addEventListener 메서드 방식을 모두 사용하여 이벤트 핸들러를 등록하면?
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
// 이벤트 핸들러 프로퍼티 방식
$button.onclick = function () {
console.log('[이벤트 핸들러 프로퍼티 방식]button click');
};
// addEventListener 메서드 방식
$button.addEventListener('click', function () {
console.log('[addEventListener 메서드 방식]button click');
});
</script>
</body>
</html>⇒ 버튼 요소에서 클릭 이벤트가 발생하면 2개의 이벤트 핸들러가 모두 호출됨
addEventListener메서드 방식은 이벤트 핸들러 프로퍼티에 바인딩된 이벤트 핸들러에 아무런 영향을 주지 않기 때문)동일한 HTML 요소에서 발생한 동일한 이벤트에 대해
addEventListener메서드는 하나 이상의 이벤트 이벤트 핸들러를 등록할 수 있음. 이때 이벤트 핸들러는 등록된 순서대로 호출됨<!DOCTYPE html> <html> <body> <button>Click me!</button> <script> const $button = document.querySelector('button'); // addEventListener 메서드는 동일한 요소에서 발생한 동일한 이벤트에 대해 // 하나 이상의 이벤트 핸들러를 등록할 수 있다. $button.addEventListener('click', function () { console.log('[1]button click'); }); $button.addEventListener('click', function () { console.log('[2]button click'); }); </script> </body> </html>단, 참조가 동일한 이벤트 핸들러를 중복 등록하면 하나의 이벤트 핸들러만 등록됨
<!DOCTYPE html> <html> <body> <button>Click me!</button> <script> const $button = document.querySelector('button'); const handleClick = () => console.log('button click'); // 참조가 동일한 이벤트 핸들러를 중복 등록하면 하나의 핸들러만 등록된다. $button.addEventListener('click', **handleClick**); $button.addEventListener('click', **handleClick)**; </script> </body> </html>
이벤트 핸들러 제거
EventTarget.prototype.removeEvent.Listener메서드를 사용하여addEventListener메서드로 등록한 이벤트 핸들러를 제거할 수 있음addEventListener메서드에 전달한 인수와removeEventListener메서드에 전달한 인수가 일치하지 않으면 이벤트가 제거되지 않음<!DOCTYPE html> <html> <body> <button>Click me!</button> <script> const $button = document.querySelector('button'); const handleClick = () => console.log('button click'); // 이벤트 핸들러 등록 $button.addEventListener('click', handleClick); // 이벤트 핸들러 제거 // addEventListener 메서드에 전달한 인수와 removeEventListener 메서드에 **// 전달한 인수가 일치하지 않으면 이벤트 핸들러가 제거되지 않는다.** $button.**removeEventListener('click', handleClick, true); // 실패** $button.**removeEventListener('click', handleClick); // 성공** </script> </body> </html>
removeEventListener메서드에 인수로 전달한 이벤트 핸들러는addEventListener메서드에 인수로 전달한 등록 이벤트 핸들러와 동일한 함수여야 하므로, 무명함수를 이벤트 핸들러로 등록한 경우 제거 불가// 이벤트 핸들러 등록 $button.addEventListener('click', **() => console.log('button click')**); // 등록한 이벤트 핸들러를 참조할 수 없으므로 제거할 수 없다.단, 기명 이벤트 핸들러 내부에서
removeEventListener메서드를 호출하여 이벤트 핸들러를 제거하는 것은 가능// 기명 함수를 이벤트 핸들러로 등록 $button.**addEventListener**('click', function **foo(**) { console.log('button click'); // 이벤트 핸들러를 제거한다. 따라서 이벤트 핸들러는 단 한 번만 호출된다. **$button.removeEventListener('click', foo);** });기명 함수를 이벤트 핸들러로 등록할 수 없다면 호출된 함수, 즉 함수 자신을 가리키는
arguments.callee를 사용할 수 있음argument.callee는 코드 최적화를 방해하므로 strict mode에서 사용이 금지됨
⇒ 가급적 이벤트 핸들러의 참조를 변수나 자료 구조에 저장하여 제거하는 편이 좋음
이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러는
removeEventListener메서드로 제거 불가제거하기 위해선 이벤트 핸들러 프로퍼티에
null을 할당<!DOCTYPE html> <html> <body> <button>Click me!</button> <script> const $button = document.querySelector('button'); const handleClick = () => console.log('button click'); // 이벤트 핸들러 프로퍼티 방식으로 이벤트 핸들러 등록 $button.onclick = handleClick; // removeEventListener 메서드로 이벤트 핸들러를 제거할 수 없다. $button.removeEventListener('click', handleClick); **// 이벤트 핸들러 프로퍼티에 null을 할당하여 이벤트 핸들러를 제거한다. $button.onclick = null;** </script> </body> </html>
이벤트 객체
이벤트가 발생하면 이벤트에 관련된 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성됨
생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달됨
이벤트 객체를 전달 받으려면 이벤트 핸들러를 정의할 때 이벤트 객체를 전달받을 매개변수를 명시적으로 선언해야 함
<!DOCTYPE html> <html> <body> <p>클릭하세요. 클릭한 곳의 좌표가 표시됩니다.</p> <em class="message"></em> <script> const $msg = document.querySelector('.message'); // 클릭 이벤트에 의해 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다. function showCoords(**e**) { $msg.textContent = `clientX: ${**e.clientX**}, clientY: ${**e.clientY**}`; } document.onclick = showCoords; </script> </body> </html>
이벤트 핸들러 어트리뷰트 방식으로 이벤트 핸들러를 등록했다면
event를 통해 이벤트 객체를 전달 받을 수 있음이때 이벤트 핸들러의 첫 번째 매개변수 이름은 반드시
event이어야 함 (암묵적으로 생성된onclick이벤트 핸들러의 첫 번째 매개변수 이름이event로 암묵적으로 명명되었기 때문에)function onclick(**event**) { showCoords(event); }
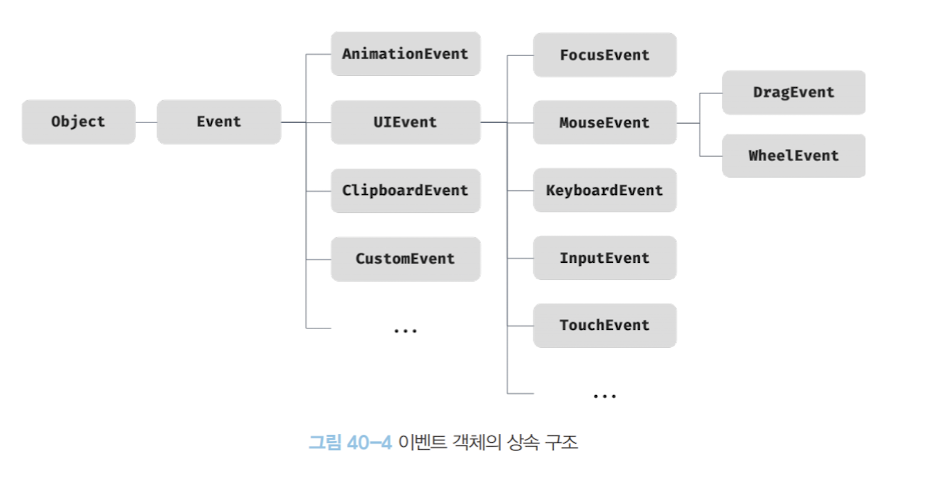
이벤트 객체의 상속 구조
- 이벤트가 발생하면 이벤트 타입에 따라 다양한 타입의 이벤트 객체가 생성된
- 이벤트 객체의 상속 구조:

- `Event`, `UIEvent`, `MouseEvent` 등 모두는 생성자 함수이기 때문에 다음과 같이 생성자 함수를 호출하여 이벤트 객체를 생성할 수 있음
```html
<!DOCTYPE html>
<html>
<body>
<script>
// Event 생성자 함수를 호출하여 foo 이벤트 타입의 Event 객체를 생성한다.
let e = new Event('foo');
console.log(e);
// Event {isTrusted: false, type: "foo", target: null, ...}
console.log(e.type); // "foo"
console.log(e instanceof Event); // true
console.log(e instanceof Object); // true
// FocusEvent 생성자 함수를 호출하여 focus 이벤트 타입의 FocusEvent 객체를 생성한다.
e = new FocusEvent('focus');
console.log(e);
// FocusEvent {isTrusted: false, relatedTarget: null, view: null, ...}
// MouseEvent 생성자 함수를 호출하여 click 이벤트 타입의 MouseEvent 객체를 생성한다.
e = new MouseEvent('click');
console.log(e);
// MouseEvent {isTrusted: false, screenX: 0, screenY: 0, clientX: 0, ... }
// KeyboardEvent 생성자 함수를 호출하여 keyup 이벤트 타입의 KeyboardEvent 객체를
// 생성한다.
e = new KeyboardEvent('keyup');
console.log(e);
// KeyboardEvent {isTrusted: false, key: "", code: "", ctrlKey: false, ...}
// InputEvent 생성자 함수를 호출하여 change 이벤트 타입의 InputEvent 객체를 생성한다.
e = new InputEvent('change');
console.log(e);
// InputEvent {isTrusted: false, data: null, inputType: "", ...}
</script>
</body>
</html>
```⇒ 이벤트가 발생하면 암묵적으로 생성되는 이벤트 객체도 생성자 함수에 의해 생성됨
→ 생성된 이벤트 객체는 생성자 함수와 더불어 생성되는 프로토타입으로 구성된 프로토타입 체인의 일원이 됨
eg. click 이벤트가 발생하면 암묵적으로 생성되는 MouseEvent 타입의 이벤트 객체는 다음과 같은 프로토타입 체인의 일원이 됨

이벤트 객체 중 일부는 사용자의 행위에 의해 생성된 것이고 일부는 자바스크립트 코드에 의해 인위적으로 생성된 것
eg.
MouseEvent타입의 이벤트 객체는 사용자가 마우스를 클릭하거나 이동했을 때 생성CustomEvent타입의 이벤트 객체는 자바스크립트 코드에 의해 인위적으로 생성
Event인터페이스는 DOM 내에서 발생한 이벤트에 의해 생성되는 이벤트 객체를 나타냄Event인터페이스에는 모든 이벤트 객체의 공통 프로퍼티가 정의되어 있음FocusEvent,MouseEvent,KeyboardEvent,WheelEvent같은 하위 인터페이스에는 이벤트 타입에 따라 고유한 프로퍼티가 정의되어 있음<!DOCTYPE html> <html> <body> <input type="text"> <input type="checkbox"> <button>Click me!</button> <script> const $input = document.querySelector('input[type=text]'); const $checkbox = document.querySelector('input[type=checkbox]'); const $button = document.querySelector('button'); // load 이벤트가 발생하면 Event 타입의 이벤트 객체가 생성된다. window.onload = console.log; // change 이벤트가 발생하면 Event 타입의 이벤트 객체가 생성된다. $checkbox.onchange = console.log; // focus 이벤트가 발생하면 FocusEvent 타입의 이벤트 객체가 생성된다. $input.onfocus = console.log; // input 이벤트가 발생하면 InputEvent 타입의 이벤트 객체가 생성된다. $input.oninput = console.log; // keyup 이벤트가 발생하면 KeyboardEvent 타입의 이벤트 객체가 생성된다. $input.onkeyup = console.log; // click 이벤트가 발생하면 MouseEvent 타입의 이벤트 객체가 생성된다. $button.onclick = console.log; </script> </body> </html>

이벤트 객체의 공통 프로퍼티
Event인터페이스의 이벤트 관련 프로퍼티는 모든 이벤트가 상속받는 공통 프로퍼티로,UIEvent,CustomEvent,MouseEvent등 모든 파생 이벤트 객체에 상속됨
| 공통 프로퍼티 | 설명 | 타입 |
|---|---|---|
type |
이벤트 타입 | string |
target |
이벤트를 발생시킨 DOM 요소 | DOM 요소 노드 |
currentTarget |
이벤트 핸들러가 바인딩된 DOM 요소 | DOM 요소 노드 |
eventPhase |
이벤트 전파 단계 | |
| 0: 이벤트 없음, 1: 캡처링 단계, 2: 타깃 단계, 3: 버블링 단계 | number | |
bubbles |
이벤트를 버블링으로 전파하는지 여부. 다음 이벤트는 bubble: false로 버블링하지 않음 |
|
| * 포커스 이벤트 focus / blur | ||
| * 리소스 이벤트 load / unload / abort / error | ||
| * 마우스 이벤트 mouseenter / mouseleave | boolean | |
cancelable |
preventDefault 메서드를 호출하여 이벤트의 기본 동작을 취소할 수 있는지 여부. 다음 이벤트는 cancelable: false로 취소 불가 |
|
| * 포커스 이벤트 focus / blur | ||
| * 리소스 이벤트 load / unload / abort / error | ||
| * 마우스 이벤트 dblclick / mouseenter / mouseleave | boolean | |
defaultPrevented |
preventDefault 메서드를 호출하여 이벤트를 취소했는지 여부 |
boolean |
isTrusted |
사용자의 행위에 의해 발생한 이벤트인지 여부. | |
eg. click 메서드 또는 dispatchEvent 메서드를 통해 인위적으로 발생시킨 이벤트인 경우 isTrusted는 false |
boolean | |
timeStamp |
이벤트가 발생한 시각(1970/01/01/00:00:0부터 경과한 밀리초) | number |
| - eg. 체크박스 요소의 상태 체크가 변경되면 현재 체크 상태를 출력하도록 하는 코드 |
```html
<!DOCTYPE html>
<html>
<body>
<input type="checkbox">
<em class="message">off</em>
<script>
const $checkbox = document.querySelector('input[type=checkbox]');
const $msg = document.querySelector('.message');
// change 이벤트가 발생하면 Event 타입의 이벤트 객체가 생성된다.
$checkbox.onchange = e => {
console.log(Object.getPrototypeOf(e) === Event.prototype); // true
// e.target은 change 이벤트를 발생시킨 DOM 요소 $checkbox를 가리키고
// e.target.checked는 체크박스 요소의 현재 체크 상태를 나타낸다.
$msg.textContent = **e.target.checked** ? 'on' : 'off';
};
</script>
</body>
</html>
```
- 위 예제의 경우 이벤트를 발생시킨 DOM 요소와 이벤트 핸들러가 바인딩된 DOM 요소는 모두 `$checkbox`
⇒ 이벤트 객체의 `target` 프로퍼티와 `currentTarget` 프로퍼티는 동일한 객체 `$checkbox`를 가리킴
```jsx
$checkbox.onchange = e => {
// e.target은 change 이벤트를 발생시킨 DOM 요소 $checkbox를 가리키고
// e.currentTarget은 이벤트 핸들러가 바인딩된 DOM 요소 $checkbox를 가리킨다.
console.log(e.target === e.currentTarget); // true
$msg.textContent = e.target.checked ? 'on' : 'off';
};
```
⇒ 일반적으로 이벤트 객체의 `target` 프로퍼티와 `currentTarget` 프로퍼티는 동일한 DOM 요소를 가리키지만 [이벤트 위임](https://www.notion.so/40-1454bdcc393e803e8925f528d987472c?pvs=21)에서는 이벤트 객체의 `target` 프로퍼티와 `currentTarget` 프로퍼티가 서로 다른 DOM 요소를 가리킬 수 있음마우스 정보 취득
MouseEvent타입의 이벤트 객체가 가지는 고유한 프로퍼티:- 마우스 포인터의 좌표 정보를 나타내는 프로퍼티: screenX/screenY, clientX/clientY, pageX/pageY, offsetX/offsetY
- 버튼 정보를 나타내는 프로퍼티: altKey, ctrlKey, shiftKey, button
eg. DOM 요소를 드래그하여 이동시키는 예제
- 드래그는
mousedown이벤트가 발생한 상태에서mousemove이벤트가 발생한 시점에 시작 →mouseup이벤트가 발생한 시점에 종료- 드래그 시작 시점(
mousedown)과 드래그를 하고 있는 시점(mousemove)의 마우스 포인터 좌표를 비교하여 드래그 대상의 이동 거리를 계산 - 드래그가 종료되면(
mouseup) 드래그 대상 요소를 이동시키는 이벤트 핸들러를 제거하여 이동을 멈춤
- 드래그 시작 시점(
- 드래그는

```html
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: #fff700;
border: 5px solid orange;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 드래그 대상 요소
const $box = document.querySelector('.box');
// 드래그 시작 시점의 마우스 포인터 위치
const initialMousePos = { x: 0, y: 0 };
// 오프셋: 이동할 거리
const offset = { x: 0, y: 0 };
// mousemove 이벤트 핸들러
const move = e => {
// 오프셋 = 현재(드래그하고 있는 시점) 마우스 포인터 위치 - 드래그 시작 시점의 마우스 포인터 위치
offset.x = e.clientX - initialMousePos.x;
offset.y = e.clientY - initialMousePos.y;
// translate3d는 GPU를 사용하므로 absolute의 top, left를 사용하는 것보다 빠르다.
// top, left는 레이아웃에 영향을 준다.
$box.style.transform = `translate3d(${offset.x}px, ${offset.y}px, 0)`;
};
// mousedown 이벤트가 발생하면 드래그 시작 시점의 마우스 포인터 좌표를 저장한다.
$box.addEventListener('mousedown', e => {
// 이동 거리를 계산하기 위해 mousedown 이벤트가 발생(드래그를 시작)하면
// 드래그 시작 시점의 마우스 포인터 좌표(e.clientX/e.clientY: 뷰포트 상에서 현재
// 마우스의 포인터 좌표)를 저장해 둔다. **한번 이상 드래그로 이동한 경우 move에서
// translate3d(${offset.x}px, ${offset.y}px, 0)으로 이동한 상태이므로
// offset.x와 offset.y를 빼주어야 한다.**
initialMousePos.x = e.clientX - offset.x;
initialMousePos.y = e.clientY - offset.y;
// mousedown 이벤트가 발생한 상태에서 mousemove 이벤트가 발생하면
// box 요소를 이동시킨다.
document.addEventListener('mousemove', move);
});
// mouseup 이벤트가 발생하면 mousemove 이벤트를 제거해 이동을 멈춘다.
document.addEventListener('mouseup', () => {
document.removeEventListener('mousemove', move);
});
</script>
</body>
</html>
```키보드 정보 취득
KeyboardEvent타입의 이벤트 객체가 가지는 고유의 프로퍼티:altKey,ctrlKey,shiftKey,metaKey,key,keyCodeeg. input 요소의 입력 필드에 엔터 키가 입력되면 현재까지 입력 필드에 입력된 값을 출력하는 예제
<!DOCTYPE html> <html> <body> <input type="text" /> <em class="message"></em> <script> const $input = document.querySelector('input[type=text]'); const $msg = document.querySelector('.message'); $input.onkeyup = e => { // e.key는 입력한 키 값을 문자열로 반환한다. // 입력한 키가 'Enter', 즉 엔터 키가 아니면 무시한다. if (e.key !== 'Enter') return; // 엔터키가 입력되면 현재까지 입력 필드에 입력된 값을 출력한다. $msg.textContent = e.target.value; e.target.value = ''; }; </script> </body> </html>keyup이벤트가 발생하면 생성되는KeyboardEvent타입의 이벤트 객체는 입력한 키 값을 문자열로 반환하는key프로퍼티를 제공함- 참고)
input요소의 입력 필드에 한글을 입력하고 엔터 키를 누르면keyup이벤트 핸들러가 두 번 호출되는 현상이 발생함. 이 같은 문제를 회피하려면keyup이벤트 대신keydown이벤트를 캐치
이벤트 전파
DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파됨
⇒ 이벤트 전파 (event propagation)eg.
ul요소의 두 번째 자식 요소인li요소 클릭<!DOCTYPE html> <html> <body> <ul id="fruits"> <li id="apple">Apple</li> **<li id="banana">Banana</li>** <li id="orange">Orange</li> </ul> </body> </html>생성된 이벤트 객체는 이벤트를 발생시킨 DOM 요소인 이벤트 타깃을 중심으로 DOM 트리를 통해 전파됨

1. 캡처링 단계: 이벤트가 상위 요소에서 하위 요소 방향으로 전파
2. 타깃 단계: 이벤트가 이벤트 타깃에 도달
3. 버블링 단계: 이벤트가 하위 요소에서 상위 요소 방향으로 전파
- eg. `ul` 요소에 이벤트 핸들러를 바인딩하고, `ul` 요소의 하위 요소인 `li` 요소를 클릭하여 이벤트 발생시키기
```html
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
const $fruits = document.getElementById('fruits');
// #fruits 요소의 하위 요소인 li 요소를 클릭한 경우
$fruits.addEventListener('click', e => {
console.log(`이벤트 단계: ${e.eventPhase}`); // 3: 버블링 단계
console.log(`이벤트 타깃: ${e.target}`); // [object HTML**LI**Element]
console.log(`커런트 타깃: ${e.currentTarget}`); // [object HTML**UL**istElement]
});
</script>
</body>
</html>
```
- `li` 요소를 클릭하면 클릭 이벤트가 발생하여 클릭 이벤트 객체가 생성되고 클릭된 `li` 요소가 이벤트 타깃이 됨
1. 캡처링 단계: 클릭 이벤트 객체는 `window`에서 시작해서 이벤트 타깃 방향으로 전파됨
2. 타깃 단계: 이후 이벤트 객체는 이벤트를 발생시킨 이벤트 타깃에 도달
3. 버블링 단계: 이후 이벤트 객체는 이벤트 타겟에서 시작해서 `window` 방향으로 전파됨이벤트 핸들러 어트리뷰트/프로퍼티 방식으로 등록한 이벤트 핸들러는 타깃 단계와 버블링 단계의 이벤트만 캐치할 수 있지만,
addEventListener메서드 방식으로 등록한 이벤트 핸들러는 타깃 단계와 버블링 단계 뿐만이 아니라 캡처링 단계의 이벤트도 선별적으로 캐치 가능addEventListener메서드의 세 번째 인수로true를 전달하면 캡처링 단계의 이벤트 캐치 가능 / 생략하거나false를 전달하면 타깃 단계와 버블링 단계의 이벤트만 캐치 가능<!DOCTYPE html> <html> <body> <ul id="fruits"> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> <script> const $fruits = document.getElementById('fruits'); const $banana = document.getElementById('banana'); // #fruits 요소의 하위 요소인 li 요소를 클릭한 경우 // 캡처링 단계의 이벤트를 캐치한다. $fruits.addEventListener('click', e => { console.log(`이벤트 단계: ${e.eventPhase}`); // **1: 캡처링 단계** console.log(`이벤트 타깃: ${e.target}`); // [object HTML**LI**Element] console.log(`커런트 타깃: ${e.currentTarget}`); // [object HTML**UL**istElement] }, **true**); // 타깃 단계의 이벤트를 캐치한다. **$banana.**addEventListener('click', e => { console.log(`이벤트 단계: ${e.eventPhase}`); // 2: 타깃 단계 console.log(`이벤트 타깃: ${e.target}`); // [object HTML**LI**Element] console.log(`커런트 타깃: ${e.currentTarget}`); // [object HTML**LI**Element] }); // 버블링 단계의 이벤트를 캐치한다. $fruits.addEventListener('click', e => { console.log(`이벤트 단계: ${e.eventPhase}`); // **3: 버블링 단계** console.log(`이벤트 타깃: ${e.target}`); // [object HTML**LI**Element] console.log(`커런트 타깃: ${e.currentTarget}`); // [object HTML**UL**istElement] }); </script> </body> </html>
**⇒ 이벤트는 이벤트를 발생시킨 이벤트 타깃은 물론 상위 DOM 요소에서도 캐치할 수 있음**
= DOM 트리를 통해 전파되는 이벤트는 이벤트 패스에 위치한 모든 DOM 요소에서 캐치 가능대부분의 이벤트는 캡처링과 버블링을 통해 전파되지만, 다음 이벤트는 버블링을 통해 전파되지 않음 (
event.bubbles값이false인 이벤트)포커스 이벤트: focus / blur
리소스 이벤트: load / unload / abort / error
마우스 이벤트: mouseenter / mouseleave
⇒ 위 이벤트는 버블링되지 않으므로 이벤트 타깃의 상위 요소에서 위 이벤트를 캐치하려면 캡처링 단계의 이벤트를 캐치해야 함 (그치만 대체할 수 있는 이벤트가 존재하기 때문에 캡처링 단계에서 이벤트를 캐치해야 할 경우는 거의 없음)
eg. 캡처링 단계의 이벤트와 버블링 단계의 이벤트를 캐치하는 이벤트 핸들러가 혼용되는 경우
<!DOCTYPE html> <html> <head> <style> html, body { height: 100%; } </style> <body> <p>버블링과 캡처링 이벤트 <button>버튼</button></p> <script> // 버블링 단계의 이벤트를 캐치 document.body.addEventListener('click', () => { console.log('Handler for body.'); }); // 캡처링 단계의 이벤트를 캐치 document.querySelector('p').addEventListener('click', () => { console.log('Handler for paragraph.'); }, **true**); // 타깃 단계의 이벤트를 캐치 document.querySelector('button').addEventListener('click', () => { console.log('Handler for button.'); }); </script> </body> </html>button요소에서 클릭 이벤트가 발생한 경우 핸들러 호출 순서Handler for paragraph Handler for button Handler for bodyp요소에서 클릭 이벤트가 발생한 경우 핸들러 호출 순서Handler for paragraph Handler for body
이벤트 위임
eg. 사용자가 내비게이션 아이템(
li요소)를 클릭하여 선택하면 현재 선택된 네비게이션 아이템에active클래스를 추가하고 그 외의 모든 내비게이션 아이템의active클래스는 제거하는 예제<!DOCTYPE html> <html> <head> <style> #fruits { display: flex; list-style-type: none; padding: 0; } #fruits li { width: 100px; cursor: pointer; } #fruits .active { color: red; text-decoration: underline; } </style> </head> <body> <nav> <ul id="fruits"> <li id="apple" class="active">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> </nav> <div>선택된 내비게이션 아이템: <em class="msg">apple</em></div> <script> const $fruits = document.getElementById('fruits'); const $msg = document.querySelector('.msg'); // 사용자 클릭에 의해 선택된 내비게이션 아이템(li 요소)에 active 클래스를 추가하고 // 그 외의 모든 내비게이션 아이템의 active 클래스를 제거한다. function activate({ target }) { [...$fruits.children].forEach($fruit => { $fruit.classList.toggle('active', $fruit === target); $msg.textContent = target.id; }); } **// 모든 내비게이션 아이템(li 요소)에 이벤트 핸들러를 등록한다.** **document.getElementById('apple').onclick = activate; document.getElementById('banana').onclick = activate; document.getElementById('orange').onclick = activate;** </script> </body> </html>모든 내비게이션 아이템에 이벤트 핸들러인
activate을 등록함⇒ 이 경우 많은 DOM 요소에 이벤트 핸들러를 등록하므로 성능 저하의 원인이 될 뿐더러 유지 보수에도 부적합한 코드를 생산하게 함
⇒ 이벤트 위임 (event delegation): 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법
- 상위 DOM 요소에 이벤트 핸들러를 등록하면 여러 개의 하위 DOM 요소에 이벤트 핸들러를 등록할 필요가 없음
- 동적으로 하위 DOM 요소를 추가하더라도 일일이 추가된 DOM 요소에 이벤트 핸들러를 들록할 필요가 없음
<!DOCTYPE html>
<html>
<head>
<style>
#fruits {
display: flex;
list-style-type: none;
padding: 0;
}
#fruits li {
width: 100px;
cursor: pointer;
}
#fruits .active {
color: red;
text-decoration: underline;
}
</style>
</head>
<body>
<nav>
<ul id="fruits">
<li id="apple" class="active">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</nav>
<div>선택된 내비게이션 아이템: <em class="msg">apple</em></div>
<script>
const $fruits = document.getElementById('fruits');
const $msg = document.querySelector('.msg');
// 사용자 클릭에 의해 선택된 내비게이션 아이템(li 요소)에 active 클래스를 추가하고
// 그 외의 모든 내비게이션 아이템의 active 클래스를 제거한다.
function activate({ target }) {
// 이벤트를 발생시킨 요소(target)가 ul#fruits의 자식 요소가 아니라면 무시한다.
**if (!target.matches('#fruits > li')) return;**
[...$fruits.children].forEach($fruit => {
$fruit.classList.toggle('active', $fruit === target);
$msg.textContent = target.id;
});
}
**// 이벤트 위임: 상위 요소(ul#fruits)는 하위 요소의 이벤트를 캐치할 수 있다.
$fruits.onclick = activate;**
</script>
</body>
</html>이벤트 위임 시 주의할 점:
상위 요소에 이벤트 핸들러를 등록하기 때문에 이벤트 타깃, 즉 이벤트를 실제로 발생시킨 DOM 요소가 개발자가 기대한 DOM 요소가 아닐 수 있다는 것
⇒ 이벤트에 반응이 필요한 DOM 요소에 한정하여 이벤트 핸들러가 실행되도록 이벤트 타깃을 검사할 필요가 있음
Element.prototype.matches메서드는 인수로 전달된 선택자에 의해 특정 노드를 탐색 가능한지 확인함function activate({ target }) { // 이벤트를 발생시킨 요소(target)이 ul#fruits의 자식 요소가 아니라면 무시한다. **if (!target.matches('#fruits > li')) return;** ...
이벤트 위임을 통해 상위 DOM 요소에 이벤트를 바인딩 한 경우 이벤트 객체의
target프로퍼티와currentTarget프로퍼티가 다른 DOM 요소를 가리킬 수 있음$fruits.onclick = activate;currentTarget프로퍼티가 가리키는 요소:$fruits요소target프로퍼티가 가리키는 요소: 실제로 이벤트를 발생시킨 DOM 요소 ($fruits요소 또는#fruits > li요소)
DOM 요소의 기본 동작 조작
DOM 요소의 기본 동작 중단
- 이벤트 객체의
preventDefault메서드는 DOM 요소 기본 동작을 중단시킴
<!DOCTYPE html>
<html>
<body>
<a href="https://www.google.com">go</a>
<input type="checkbox">
<script>
document.querySelector('a').onclick = e => {
// a 요소의 기본 동작을 중단한다.
**e.preventDefault();**
};
document.querySelector('input[type=checkbox]').onclick = e => {
// checkbox 요소의 기본 동작을 중단한다.
**e.preventDefault();**
};
</script>
</body>
</html>이벤트 전파 방지
- 이벤트 객체의
stopProgagation메서드는 하위 DOM 요소의 이벤트를 개별적으로 처리하기 위해 이벤트 전파를 중단시킴
<!DOCTYPE html>
<html>
<body>
<div class="container">
<button class="btn1">Button 1</button>
<button class="btn2">Button 2</button>
<button class="btn3">Button 3</button>
</div>
<script>
// 이벤트 위임. 클릭된 하위 버튼 요소의 color를 변경한다.
document.querySelector('.container').onclick = ({ target }) => {
if (!target.matches('.container > button')) return;
target.style.color = 'red';
};
// **.btn2 요소는 이벤트를 전파하지 않으므로 상위 요소에서 이벤트를 캐치할 수 없다.**
document.querySelector('.btn2').onclick = e => {
**e.stopPropagation();** // 이벤트 전파 중단
e.target.style.color = 'blue';
};
</script>
</body>
</html>
이벤트 핸들러 내부의 this
이벤트 핸들러 어트리뷰트 방식
<!DOCTYPE html>
<html>
<body>
<button onclick="handleClick()">Click me</button>
<script>
function handleClick() {
**console.log(this); // window**
}
</script>
</body>
</html>이벤트 핸들러 어트리뷰트의 값으로 지정한 문자열은 암묵적으로 생성되는 이벤트 핸들러의 문(몸체로 들어감).
handleClick함수는 이벤트 핸들러에 의해 일반 함수로 호출되므로handleClick함수 내부의this는 전역 객체window를 가리킴단, 이벤트 핸들러를 호출할 때 인수로 전달한
this( = 이벤트 핸들러 어트리뷰트 방식에 의해 암묵적으로 생성된 이벤트 핸들러 내부의this)는 이벤트를 바인딩한 DOM 요소를 가리킴<!DOCTYPE html> <html> <body> **<button onclick="handleClick(this)">**Click me</button> <script> function handleClick(button) { **console.log(button); // 이벤트를 바인딩한 button 요소 console.log(this); // window** } </script> </body> </html>
이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식
이벤트 핸들러 프로퍼티 방식과
addEventListener메서드 방식 모두 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM 요소를 가리킴⇒ 즉, 이벤트 핸들러 내부의
this는 이벤트 객체의currentTarget프로퍼티와 같음<!DOCTYPE html> <html> <body> <button class="btn1">0</button> <button class="btn2">0</button> <script> const $button1 = document.querySelector('.btn1'); const $button2 = document.querySelector('.btn2'); // 이벤트 핸들러 프로퍼티 방식 $button1.onclick = function (e) { // this는 이벤트를 바인딩한 DOM 요소를 가리킨다. console.log(this); // $button1 console.log(e.currentTarget); // $button1 **console.log(this === e.currentTarget); // true** // $button1의 textContent를 1 증가시킨다. ++this.textContent; }; // addEventListener 메서드 방식 $button2.addEventListener('click', function (e) { // this는 이벤트를 바인딩한 DOM 요소를 가리킨다. console.log(this); // $button2 console.log(e.currentTarget); // $button2 **console.log(this === e.currentTarget); // true** // $button2의 textContent를 1 증가시킨다. ++this.textContent; }); </script> </body> </html>화살표 함수로 정의한 이벤트 핸들러 내부의
this는 상위 스코프의this를 가리킴 (화살표 함수는 함수 자체의this바인딩을 갖지 않음)<!DOCTYPE html> <html> <body> <button class="btn1">0</button> <button class="btn2">0</button> <script> const $button1 = document.querySelector('.btn1'); const $button2 = document.querySelector('.btn2'); // 이벤트 핸들러 프로퍼티 방식 $button1.onclick = e => { // 화살표 함수 내부의 this는 상위 스코프의 this를 가리킨다. **console.log(this); // window console.log(e.currentTarget); // $button1 console.log(this === e.currentTarget); // false** // this는 window를 가리키므로 window.textContent에 NaN(undefined + 1)을 할당한다. ++this.textContent; }; // addEventListener 메서드 방식 $button2.addEventListener('click', e => { // 화살표 함수 내부의 this는 상위 스코프의 this를 가리킨다. **console.log(this); // window console.log(e.currentTarget); // $button2 console.log(this === e.currentTarget); // false** // this는 window를 가리키므로 window.textContent에 NaN(undefined + 1)을 할당한다. ++this.textContent; }); </script> </body> </html>
클래스에서 이벤트 핸들러를 바인딩 하는 경우
this에 주의해야 함<!DOCTYPE html> <html> <body> <button class="btn">0</button> <script> class App { constructor() { this.$button = document.querySelector('.btn'); this.count = 0; // increase 메서드를 이벤트 핸들러로 등록 **this.$button.onclick = this.increase;** } **increase() { // 이벤트 핸들러 increase 내부의 this는 DOM 요소(this.$button)를 가리킨다. // 따라서 this.$button은 this.$button.$button과 같다.** **this.$button.textContent = ++this.count;** // **-> TypeError: Cannot set property 'textContent' of undefined** } } new App(); </script> </body> </html>이벤트 핸들러 내부의
this는 이벤트를 바인딩한 DOM 요소를 가리키기 때문에, 위 예제의increase메서드 내부의this는 클래스가 생성할 인스턴스를 가리키지 않고this.$button을 가리킴⇒ increase 메서드를 이벤트 핸들러로 바인딩할 때
bind메서드를 사용해this를 전달하여increase메서드 내부의this가 클래스가 생성할 인스턴스를 가리키도록 해야 함<!DOCTYPE html> <html> <body> <button class="btn">0</button> <script> class App { constructor() { this.$button = document.querySelector('.btn'); this.count = 0; // increase 메서드를 이벤트 핸들러로 등록 // this.$button.onclick = this.increase; // increase 메서드 내부의 this가 인스턴스를 가리키도록 한다. **this.$button.onclick = this.increase.bind(this);** } **increase() { this.$button.textContent = ++this.count; }** } new App(); </script> </body> </html>⇒ 또는 클래스 필드에 할당한 화살표 함수를 이벤트 핸들러로 등록하여 이벤트 핸들러 내부의
this가 인스턴스를 가리킬 수 있도록 할 수도 있음 (이 경우에는 이벤트 핸들러increase는 프로토타입 메서드가 아닌 인스턴스 메서드가 됨)<!DOCTYPE html> <html> <body> <button class="btn">0</button> <script> class App { constructor() { this.$button = document.querySelector('.btn'); this.count = 0; // 화살표 함수인 increase를 이벤트 핸들러로 등록 this.$button.onclick = this.increase; } // 클래스 필드 정의 **// increase는 인스턴스 메서드이며 내부의 this는 인스턴스를 가리킨다. increase = () => this.$button.textContent = ++this.count;** } new App(); </script> </body> </html>
이벤트 핸들러에 인수 전달
- 이벤트 핸들러 어트리뷰트 방식은 함수 호출문을 사용할 수 있기 때문에 인수를 전달할 수 있지만 이벤트 핸들러 프로퍼티 방식과
addEventListener메서드 방식의 경우 이벤트 핸들러를 브라우저가 호출하기 때문에 함수 호출문이 아닌 함수 자체를 등록해야 함 ⇒ 따라서 인수를 전달할 수 없음
⇒ 하지만 인수를 전달할 방법이 전혀 없는 것은 아님
이벤트 핸들러 내부에서 함수를 호출하면서 인수를 전달
<!DOCTYPE html> <html> <body> <label>User name <input type='text'></label> <em class="message"></em> <script> const MIN_USER_NAME_LENGTH = 5; // 이름 최소 길이 const $input = document.querySelector('input[type=text]'); const $msg = document.querySelector('.message'); const checkUserNameLength = min => { $msg.textContent = $input.value.length < min ? `이름은 ${min}자 이상 입력해 주세요` : ''; }; // 이벤트 핸들러 내부에서 함수를 호출하면서 인수를 전달한다. **$input.onblur = () => { checkUserNameLength(MIN_USER_NAME_LENGTH); };** </script> </body> </html>
이벤트 핸들러를 반환하는 함수를 호출하면서 인수를 전달
<!DOCTYPE html> <html> <body> <label>User name <input type='text'></label> <em class="message"></em> <script> const MIN_USER_NAME_LENGTH = 5; // 이름 최소 길이 const $input = document.querySelector('input[type=text]'); const $msg = document.querySelector('.message'); **// 이벤트 핸들러를 반환하는 함수 const checkUserNameLength = min => e => { $msg.textContent = $input.value.length < min ? `이름은 ${min}자 이상 입력해 주세요` : ''; };** **// 이벤트 핸들러를 반환하는 함수를 호출하면서 인수를 전달한다. $input.onblur = checkUserNameLength(MIN_USER_NAME_LENGTH);** </script> </body> </html>checkUserNameLength함수는 함수를 반환하기 때문에$input.onblur에는 결국checkUserNameLength함수가 반환하는 함수가 바인딩 됨
커스텀 이벤트
커스텀 이벤트 생성
커스텀 이벤트: 개발자의 의도로 생성된 이벤트.
Event,UIEvent,MouseEvent같은 이벤트 생성자 함수를 호출하여 명시적으로 생성한 이벤트 객체는 임의의 이벤트 타입을 지정할 수 있음이벤트 생성자 함수는 첫 번째 인수로 이벤트 타입을 나타내는 문자열을 전달 받음
이때 이벤트 타입을 나타내는 문자열은 기존 이벤트 타입을 사용할 수 있고,
기존 이벤트 타입이 아닌 임의의 문자열을 사용하여 새로운 이벤트 타입을 지정할 수도 있음 (이 경우 일반적으로
CustomEvent이벤트 생성자 함수를 사용함)// KeyboardEvent 생성자 함수로 keyup 이벤트 타입의 커스텀 이벤트 객체를 생성 const keyboardEvent = **new KeyboardEvent('keyup');** console.log(keyboardEvent.type); // keyup // CustomEvent 생성자 함수로 foo 이벤트 타입의 커스텀 이벤트 객체를 생성 const customEvent = **new CustomEvent('foo');** console.log(customEvent.type); // foo
생성된 커스텀 이벤트 객체는 버블링되지 않으며
preventDefault메서드로 취소할 수도 없음⇒ 커스텀 이벤트 객체는
bubbles와cancelable프로퍼티의 값이false로 기본 설정됨// MouseEvent 생성자 함수로 click 이벤트 타입의 커스텀 이벤트 객체를 생성 const customEvent = new MouseEvent('click'); console.log(customEvent.type); // click console.log(**customEvent.bubbles); // false** console.log(**customEvent.cancelable); // false**커스텀 이벤트 객체의
bubbles또는cancelable프로퍼티를true로 설정하려면 이벤트 생성자 함수의 두 번째 인수로bubbles또는cancelable프로퍼티를 갖는 객체를 전달// MouseEvent 생성자 함수로 click 이벤트 타입의 커스텀 이벤트 객체를 생성 const customEvent = new MouseEvent('click', { **bubbles: true, cancelable: true });** console.log(customEvent.bubbles); // true console.log(customEvent.cancelable); // true
커스텀 이벤트 객체에는
bubbles또는cancelable프로퍼티 뿐만 아니라 이벤트 타입에 따라 가지는 이벤트 고유의 프로퍼티 값을 지정할 수 있음 (이벤트 생성자 함수의 두 번째 인수로 프로퍼티를 전달)// MouseEvent 생성자 함수로 click 이벤트 타입의 커스텀 이벤트 객체를 생성 const mouseEvent = new MouseEvent('click', **{ bubbles: true, cancelable: true, clientX: 50, clientY: 100 }**); console.log(mouseEvent.clientX); // 50 console.log(mouseEvent.clientY); // 100 // KeyboardEvent 생성자 함수로 keyup 이벤트 타입의 커스텀 이벤트 객체를 생성 const keyboardEvent = new KeyboardEvent('keyup', { key: 'Enter' }); console.log(keyboardEvent.key); // Enter이벤트 생성자 함수로 생성한 커스텀 이벤트의
isTrusted프로퍼티의 값은 언제나false커스텀 이벤트가 아닌 사용자의 행위에 의해 발생한 이벤트에 의해 생성된 이벤트 객체의
isTrusted값은 언제나true// InputEvent 생성자 함수로 foo 이벤트 타입의 커스텀 이벤트 객체를 생성 const customEvent = new InputEvent('foo'); console.log**(customEvent.isTrusted); // false**
커스텀 이벤트 디스패치
생성된 커스텀 이벤트는
dispatchEvent메서드로 디스패치(이벤트를 발생시키는 행위)할 수 있음dispatchEvent메서드에 이벤트 객체를 인수로 전달하면서 호출하면 인수로 전달한 이벤트 타입의 이벤트가 발생함<!DOCTYPE html> <html> <body> <button class="btn">Click me</button> <script> const $button = document.querySelector('.btn'); // 버튼 요소에 click 커스텀 이벤트 핸들러를 등록 **// 커스텀 이벤트를 디스패치하기 이전에 이벤트 핸들러를 등록해야 한다.** $button.addEventListener('click', e => { console.log(e); // MouseEvent {isTrusted: false, screenX: 0, ...} alert(`${e} Clicked!`); }); // 커스텀 이벤트 생성 **const customEvent = new MouseEvent('click');** **// 커스텀 이벤트 디스패치(동기 처리). click 이벤트가 발생한다.** **$button.dispatchEvent(customEvent);** </script> </body> </html>일반적으로 이벤트 핸들러는 비동기 처리 방식으로 동작하지만
dispatchEvent메서드는 이벤트 핸들러를 동기 처리 방식으로 호출함⇒
dispatchEvent메서드를 호출하면 커스텀 이벤트에 바인딩된 이벤트 핸들러를 직접 호출하는 것과 같기 때문에 dispatchEvent 메서드로 이벤트를 디스패치 하기 이전에 커스텀 이벤트를 처리할 이벤트 핸들러를 등록해야 함기존 이벤트 타입이 아닌 임의의 이벤트 타입을 지정하여 이벤트 객체를 생성하는 경우 일반적으로
CustomEvent이벤트 생성자 함수를 사용// CustomEvent 생성자 함수로 foo 이벤트 타입의 커스텀 이벤트 객체를 생성 const customEvent = new **CustomEvent**('foo'); console.log(customEvent.type); // foo이때 CustomEvent 이벤트 생성자 함수에는 두 번째 인수로 이벤트와 함께 전달하고 싶은 정보를 담은 detail 프로퍼티를 포함하는 객체를 전달할 수 있음. (이 정보는 이벤트 객체의 detail 프로퍼티(e.detail)에 담겨 전달됨)
<!DOCTYPE html> <html> <body> <button class="btn">Click me</button> <script> const $button = document.querySelector('.btn'); // 버튼 요소에 foo 커스텀 이벤트 핸들러를 등록 // 커스텀 이벤트를 디스패치하기 이전에 이벤트 핸들러를 등록해야 한다. $button.addEventListener('foo', e => { // e.detail에는 CustomEvent 함수의 두 번째 인수로 전달한 정보가 담겨 있다. alert(e.detail.message); }); // CustomEvent 생성자 함수로 foo 이벤트 타입의 커스텀 이벤트 객체를 생성 const customEvent = new CustomEvent('foo', **{ detail: { message: 'Hello' } // 이벤트와 함께 전달하고 싶은 정보 }**); // 커스텀 이벤트 디스패치 $button.dispatchEvent(customEvent); </script> </body> </html>
기존 이벤트 타입이 아닌 임의의 이벤트 타입을 지정하여 커스텀 이벤트 객체를 생성한 경우 반드시
addEventListener메서드 방식으로 이벤트 핸들러를 등록해야 함- ‘on + 이벤트 타입’으로 이루어진 이벤트 핸들러 어트리뷰트/프로퍼티가 요소 노드에 존재하지 않기 때문
'개발서적 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 42장: 비동기 프로그래밍 (1) | 2024.12.05 |
|---|---|
| [모던 자바스크립트 Deep Dive] 41장: 타이머 (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 39장: DOM (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 38장: 브라우저의 렌더링 과정 (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 37장: Set과 Map (0) | 2024.12.05 |