⭐️ 노션에서 보기
웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행됨
→ 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능
파싱 (parsing; 구문 분석 syntax analysis)
- 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해
- 텍스트 문서의 문자열을 토큰으로 분해하고 (어휘 분석),
- 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료 구조인 파스 트리(parse tree/syntax tree)를 생성하는 일련의 과정
- 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해
렌더링 (rendering)
- HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것
브라우저의 렌더링 과정

<aside>
1. 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 **리소스를 요청**하고 **서버로부터 응답**을 받는다.
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 **DOM과 CSSOM**을 생성하고, 이들을 결합하여 **렌더 트리**를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 **AST(Abstract Syntax Tree)를 생성**하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌더 트리를 기반으로 HTML 요소의 **레이아웃(위치와 크기)을 계산**하고 브라우저 화면에 HTML 요소를 **페인팅**한다.
</aside>요청과 응답
- 브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답 받아 브라우저에 시각적으로 렌더링하는 것 (렌더링에 필요한 리소스들이 모두 서버에 존재)

- 서버에 요청을 전송하기 위해 브라우저는 주소창을 제공
- 주소창에 URL 입력 후 엔터 키
- URL의 호스트 이름이 DNS를 통해 IP 주소로 변환
- 이 IP 주소를 갖는 서버에게 요청을 전송
- eg.
https://poiemaweb.com입력 및 엔터 → 루트 요청이poimeweb.com서버로 전송- 일반적으로 서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정이 되어 있음
→ 서버는 루트 요청에 대해 서버의 루트 폴더에 존재하는 정적 파일 index.html을 클라이언트(브라우저)로 응답- index.html이 아닌 다른 정적 파일을 서버에 요청하려면
https://poiemaweb.com/assets/data/data.json과 같이 요청할 정적 파일의 경로와 파일 이름을 URI의 호트 뒤의 패스에 기술하여 서버에 요청
- index.html이 아닌 다른 정적 파일을 서버에 요청하려면
- 일반적으로 서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정이 되어 있음
- 반드시 브라우저의 주소창을 통해 정적 파일만을 요청할 수 있는 것은 아님. 동적으로 서버에게 정적/동적 데이터를 요청할 수도 있음.
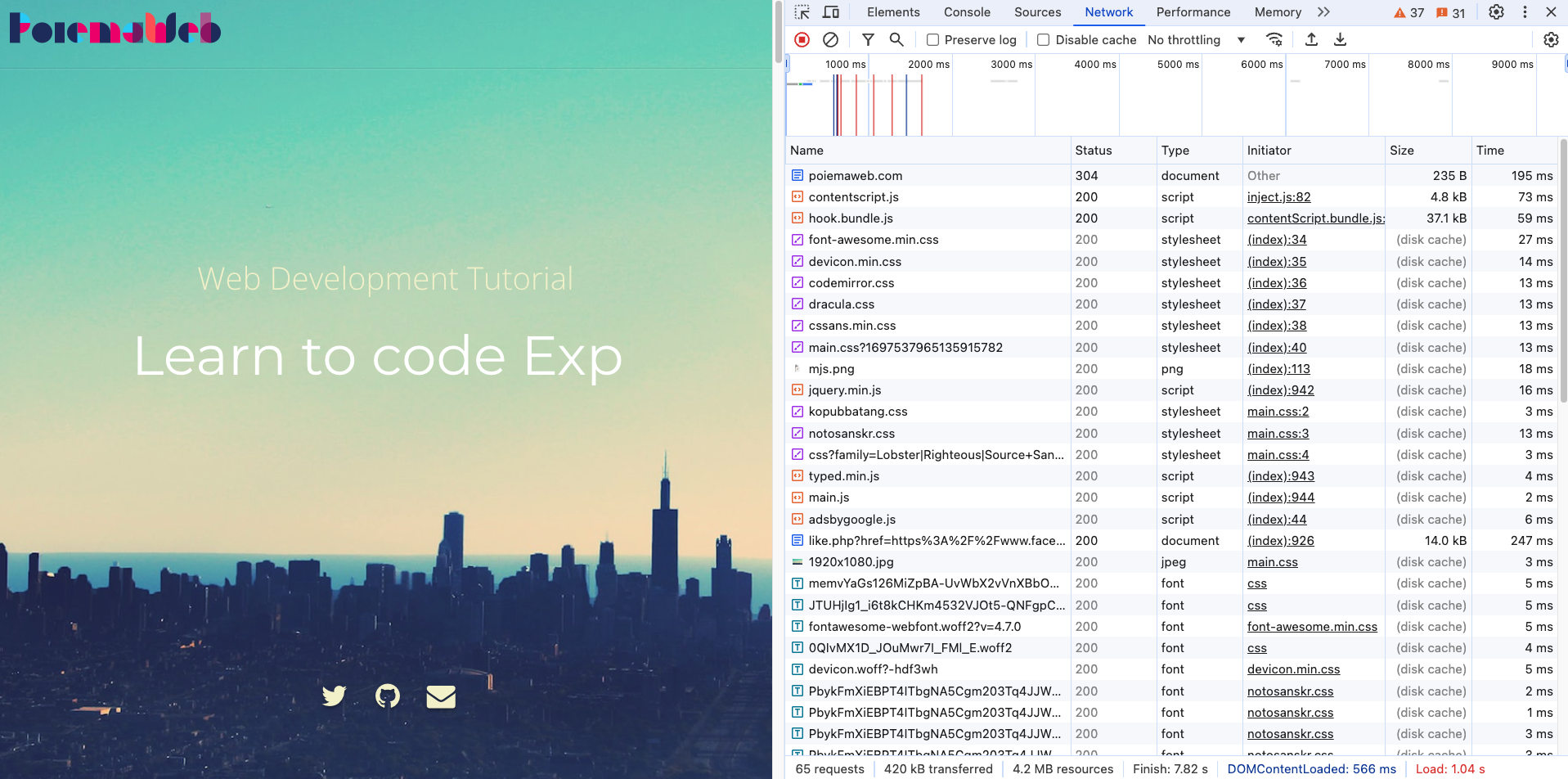
- 요청과 응답은 개발자 도구의 Network 패널에서 확인 가능

- Q. 요청도 하지 않은 CSS, 자바스크립트, 이미지, 폰트 파일 같은 리소스들은 왜 응답 되었을까?
→ 브라우저의 렌더링 엔진이 HTML(index.html)을 파싱하는 도중에 외부 리소스를 로드하는 태그를 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 떄문HTTP 1.1과 HTTP 2.0
- HTTP (HyperText Transfer Protocol)
- 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)
- 1989년 팀 버너스 리 경이 고안 (with HTML, URL) → 1991년 최초로 문서화 → 1996년 HTTP/1.0 → 1999년 HTTP/1.1 발표 → 2015년 HTTP/2 발표

- HTTP/1.1
- 기본적으로 커넥션 당 하나의 요청과 응답만 처리
- 리소스 요청이 개별적으로 전송되고 응답 또한 개별적으로 전송
- 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간도 증가한다는 단점
- HTTP/2
- 커넥션 당 여러 개의 요청과 응답, 즉 다중 요청/응답이 가능
- 여러 리소스의 동시 전송이 가능하므로 HTTP/1.1에 비해 페이지 로드 속도가 약 50% 빠르다고 알려져 있음
HTML 파싱과 DOM 트리 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트이기 때문에, 이를 시각적인 픽셀로 렌더링 하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)—DOM—로 변환하여 메모리에 저장해야 함
다음과 같은 index.html이 서버로부터 응답되었음
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> <script src="app.js"></script> </body> </html>브라우저의 렌더링 엔진은 다음과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성

HTML 파싱과 DOM 생성→ 즉, DOM은 HTML 문서를 파싱한 결과물
CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 DOM을 생성해 나가는데, 도중에 CSS를 로드하는
link태그나style태그를 만나면 DOM 생성을 일시 중단하고link태그의href어트리뷰트에 지정된 CSS 파일을 서버에 요청함<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> **<link rel="stylesheet" href="style.css"> // DOM 생성 일시 중단! CSS 파일 요청** ...그렇게 로드한 CSS 파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정을 거치며 해석하여 CSSOM을 생성 (CSS의 상속 반영)
eg.
body { font-size: 18px; } ul { list-style-type: none; }

렌더 트리 생성
- 렌더링 엔진이 생성한 DOM과 CSSOM은 렌더링을 위해 렌더 트리(render tree)로 결함됨
- 렌더 트리는 렌더링을 위한 트리 구조의 자료 구조이기 때문에 브라우저 화면에 렌더링되는 노드만으로 구성됨 (화면에 렌더링 되지 않는 노드와 CSS에 의해 비표시되는 노드들은 포함하지 않음)

- 이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력됨

다음과 같은 경우 반복해서 레이아웃 계산과 페인팅이 재차 실행됨
자바스크립트에 의한 노드 추가 또는 삭제
브라우저 창의 리사이징에 의한 뷰포트 크기 변경
HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width/height, margin, padding, border, display, position, top/right/bottom/left 등의 스타일 변경
→ 레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 즉 성능에 악영향을 주는 작업이므로 가급적 리렌더링이 빈번하게 발생하지 않도록 주의
자바스크립트 파싱과 실행
DOM은 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공
→ 자바스크립트에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작 가능
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 DOM을 생성해 나가는데, 도중에 자바스크립트를 로드하는
script태그를 만나면 DOM 생성을 일시 중단하고script태그의src어트리뷰트에 지정된 자바스크립트 파일을 서버에 요청함→ 자바스크립트 파싱/실행이 종료되면 다시 HTML 파싱이 중단된 지점부터 DOM 생성 재개
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리
- 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 함
- 자바스크립트 엔진 eg. V8(구글 크롬, Node.js), SpiderMonkey(파이어폭스), JavaScriptCore(사파리) 등
자바스크립트 엔진은 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성 → AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드를 생성하여 실행

- **토크나이징 (tokenizing)**: 단순한 문자열인 자바스크립트 소스 코드를 어휘 분석(lexical analysis)하여 토큰들로 분해 (≒ 렉싱)
- **파싱 (parsing)**: 토큰들의 집합을 구문 분석(syntactic analysis)하여 AST(추상적 구문 트리)를 생성
- **바이트코드 생성과 실행**: AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행리플로우와 리페인트
- 만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경되는데, 이 변경 사항은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링 함 (→ 리플로우, 리페인트)

- **리플로우(reflow)**: 레이아웃을 다시 계산하는 것
- 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행
- **리페인트(repaint)**: 재결합된 렌터 트리를 기반으로 다시 페인트를 하는 것- 리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아님. 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행됨.
자바스크립트 파싱에 의한 HTML 파싱 중단

렌더링 엔진과 자바스크립트 엔진은 직렬적으로 파싱을 수행함 (동기적으로, 즉 위에서 아래 방향으로 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행)
script태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있기 때문에,script태그의 위치는 중요한 의미를 가짐- 자바스크립트 코드에서 DOM이나 CSSOM을 변경하는 DOM API를 사용할 경우 DOM이나 CSSOM이 이미 생성되어 있어야 함
eg.
자바스크립트 코드가 위쪽에 위치한 경우 🙁
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> **<script> /* DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를 취득한다. 아래 DOM API가 실행되는 시점에는 아직 id가 'apple'인 HTML 요소를 파싱하지 않았기 때문에 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않다. 따라서 아래 코드는 정상적으로 id가 'apple'인 HTML 요소를 취득하지 못한다. */ const $apple = document.getElementById('apple'); // id가 'apple'인 HTML 요소의 css color 프로퍼티 값을 변경한다. // 이때 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않기 때문에 에러가 발생한다. $apple.style.color = 'red'; // TypeError: Cannot read property 'style' of null </script>** </head> <body> <ul> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> </body> </html>→ DOM API가 실행되는 시점에는 아직 DOM이 생성되기 이전이기 때문에 정상적으로 동작하지 않음
자바스크립트 코드가 아래쪽에 위치한 경우 🙂
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> **<script> /* DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를 취득한다. 아래 코드가 실행되는 시점에는 id가 'apple'인 HTML 요소의 파싱이 완료되어 DOM에 포함되어 있기 때문에 정상적으로 동작한다. */ const $apple = document.getElementById('apple'); // apple 요소의 css color 프로퍼티 값을 변경한다. $apple.style.color = 'red'; </script>** </body> </html>→ 자바스크립트가 실행될 시점에는 이미 렌더링 엔진이 HTML 요소를 모두 파싱하여 DOM 생성을 완료한 이후
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하는 에러가 발생할 우려 없음
- 자바스크립트가 실행되기 이전에 DOM 생성이 완료되어 렌더링되므로 페이지 로딩 시간이 단축되는 이점도 있음
script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터
script태그에async와defer어트리뷰트가 추가 됨scr 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용 가능 (src 어트리뷰트가 없는 인라인 자바스크립트에서는 사용 불가)
<script async src="extern.js"></script> <script defer src="extern.js"></script>
async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행되지만, 자바스크립트 실행 시점에 차이가 있음
async 어트리뷰트

- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단됨
- 여러 개의 `script` 태그에 `async` 어트리뷰트를 지정하면 `script` 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않음
→ 순서 보장이 필요한 `script` 태그에는 `async` 어트리뷰트를 지정하지 않아야 함
- IE10 이상에서 지원
**defer 어트리뷰트**
- 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행
→ DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용
- IE10 이상에서 지원 (IE6~9에서도 지원되기는 하지만 정상적으로 동작하지 않을 수 있음)'개발서적 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 40장: 이벤트 (0) | 2024.12.05 |
|---|---|
| [모던 자바스크립트 Deep Dive] 39장: DOM (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 37장: Set과 Map (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 36장: 디스트럭처링 할당 (0) | 2024.12.05 |
| [모던 자바스크립트 Deep Dive] 35장: 스프레드 문법 (0) | 2024.12.05 |